Работаем в модных тенденциях…
Тут мы создадим векторное изображение, которое позже отредактируем в Ps. Просто и модно!
Adobe Illustrator, Adobe Photoshop
15 November 2009 года
Тут мы создадим векторное изображение, которое позже отредактируем в Ps. Просто и современно, а приобретенные навыки помогут вам дальше генерировать свои изображения в последних тенденциях.

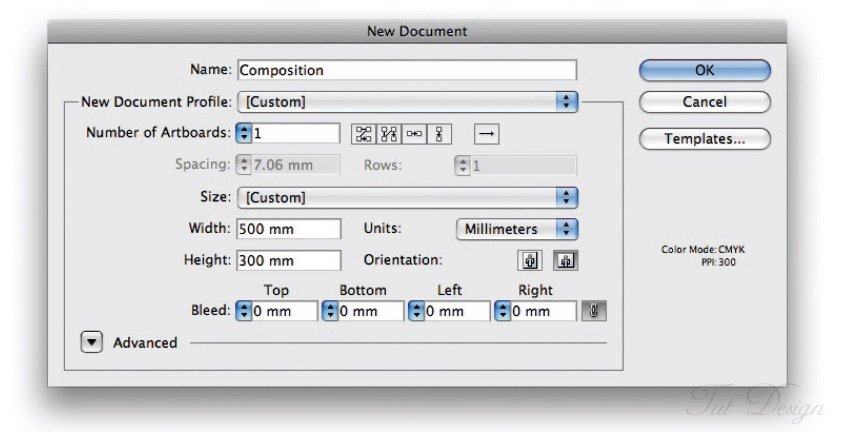
Шаг 1
Перед тем, как начать работу, нужно постараться понять, что вы хотите создать. Конечно случайности тоже играют немаловажную роль, но общее представление вы все же иметь должны. Для начала создадим новый документ в Иллюстраторе.

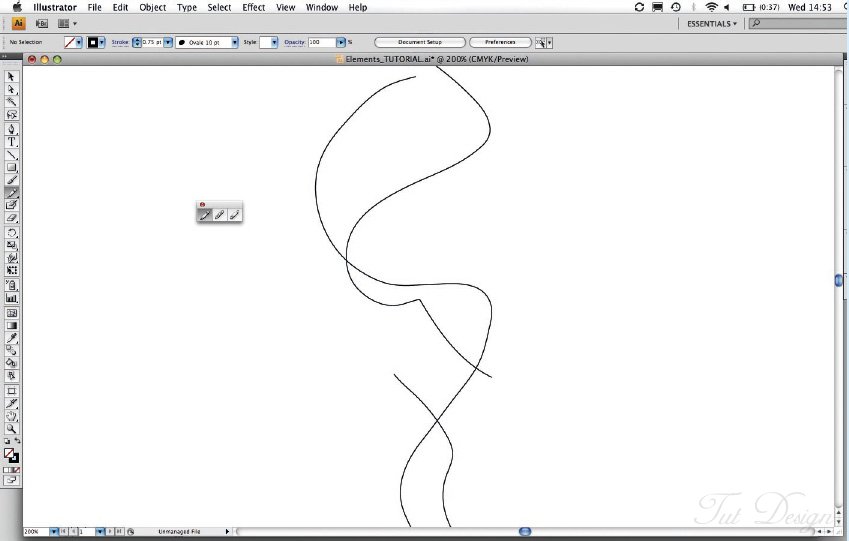
Шаг 2
Далее мы используем Pen Tool для создания кривых. Кака я уже отмечала, лучше заранее представить ваше будущее изображение. Потом мы используем Blend Tool, чтобы соединить созданные кривые Object > Blend > Blend Options.

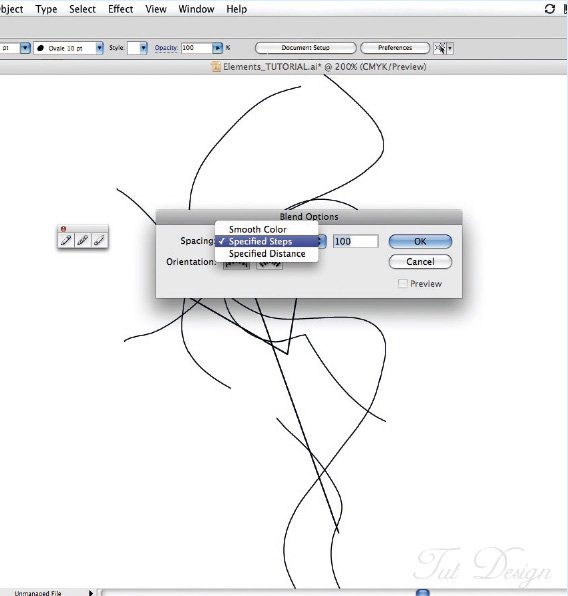
Шаг 3
В высветившемся окне введите значения. В данном случае выбрано 100, чтобы достичь эффекта вуали.

Шаг 4
Чтобы создать эффект, выделите обе кривые, идите в Object > Blend > Make. При этом вы даже на этом этапе можете поправить ваши кривые, используя белую стрелочку из панели инструментов и , выделяя точку, вы сможете перемешать ее, как вам угодно.

Шаг 5
Добавьте еще несколько форм, созданных с помощью Blend tool (меняя значения для разнообразия), Wrap, Pucker и Twirl.

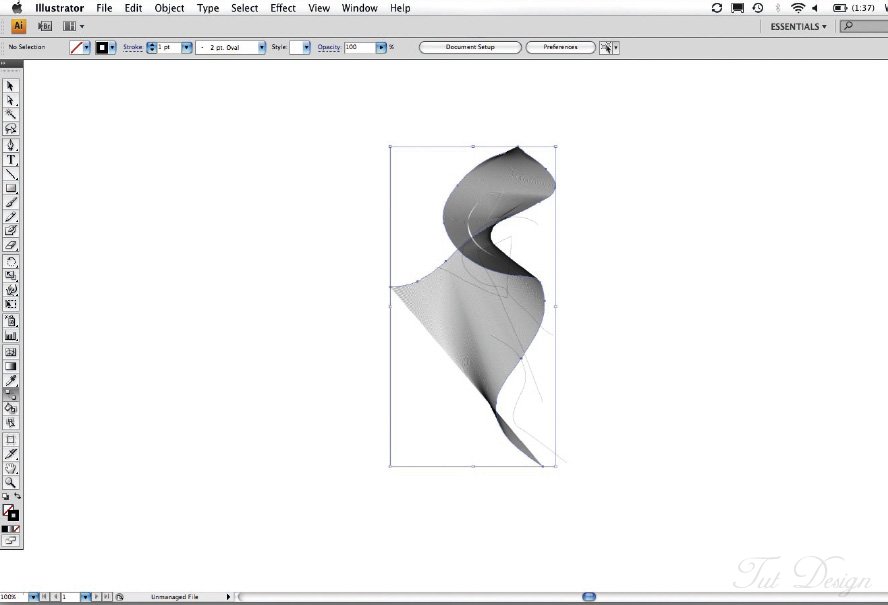
Шаг 6
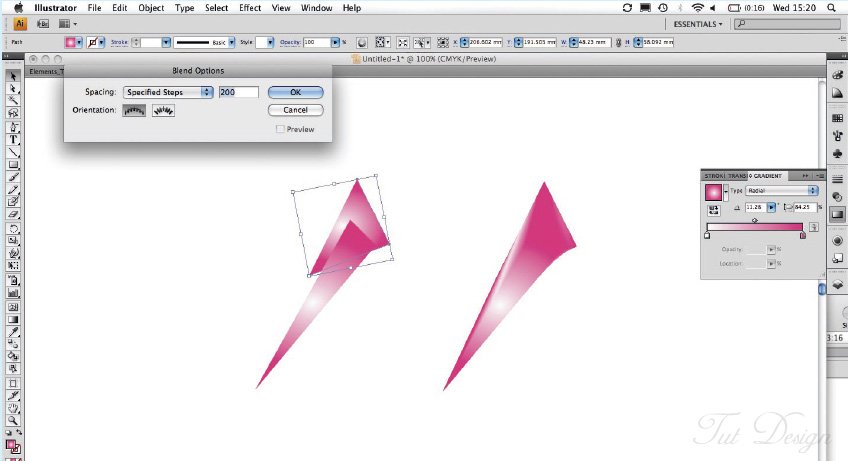
В данном случае - задача создать трехмерную новую форму. создадим два треугольника, придадим им Radiant Gradient. чтобы будто лампа отражалась в них. Далее выделим обе формы и вновь используем Blend Tool( только в поле Specified Steps на этот раз поставим 200) Получится у вас что - то подобное. Здорово, не так ли?

Шаг 7
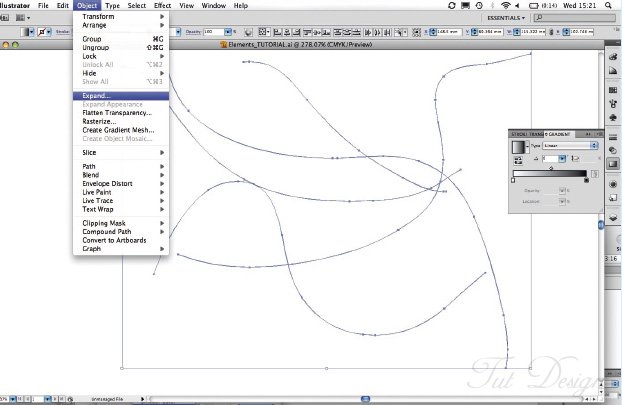
Чтобы сделать градиентные кривые, надо сначала использовать Pen Tool, чтобы их создать. Object > Expand. А вот теперь мы можем использовать градиент, чтобы закрасить эти кривые от одного цвета к другому.

Шаг 8
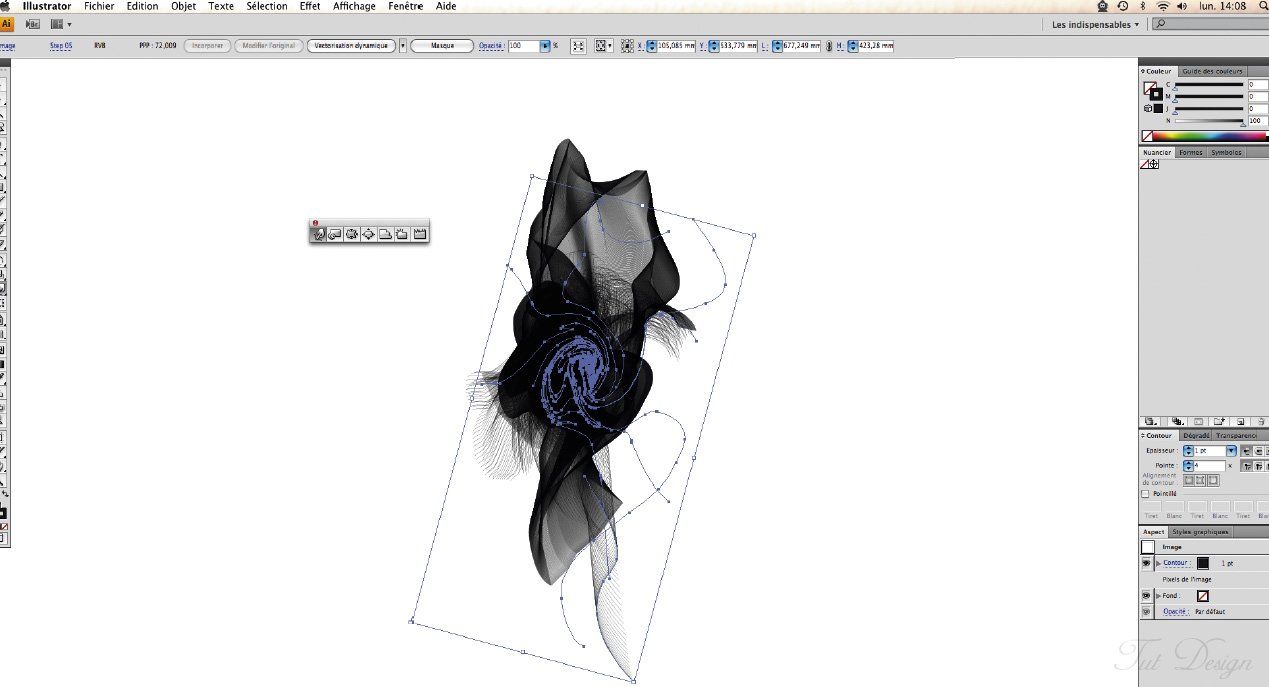
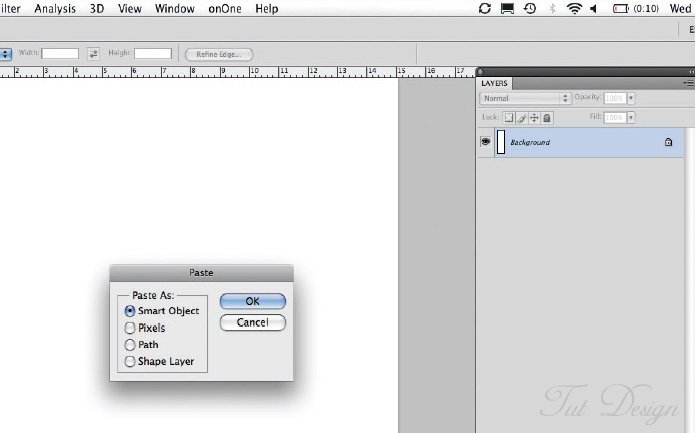
Теперь мы можем открыть Photoshop. Самым простым способом импортирования используем Copy/Paste прямо в документ в Photoshop, используем при этом параметр smart object. Вы даже можете их поправить в иллюстраторе, щелкнув двойным нажатием мыши по иконке слоя. Поменяйте цвет основного фона, чтобы работа выглядела более закончено.

Шаг 9
Чтобы добавить цвета нашим объектам в Photoshop, создадим обтравочную маску. Для этого создадим новый слой, поместим его над нашим Smart Object, придерживая Alt+Option между слоями, кликнем кнопкой мыши.
Теперь в слое обтравочной маски мы можем добавить цвета, подкрасить так сказать наше изображение. Для этого я бы посоветовала использовать мягкую кисть.
Вы можете удалить обтравочную маску, повторив действие(Alt+Option+клик по мыши)

Шаг 10
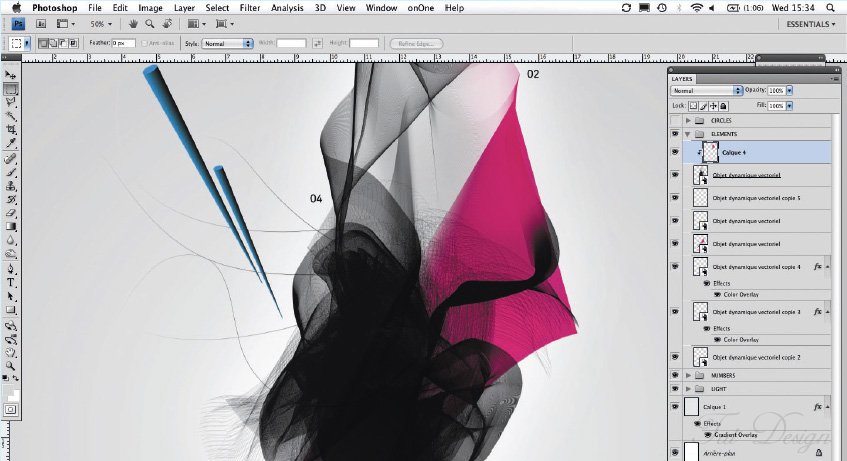
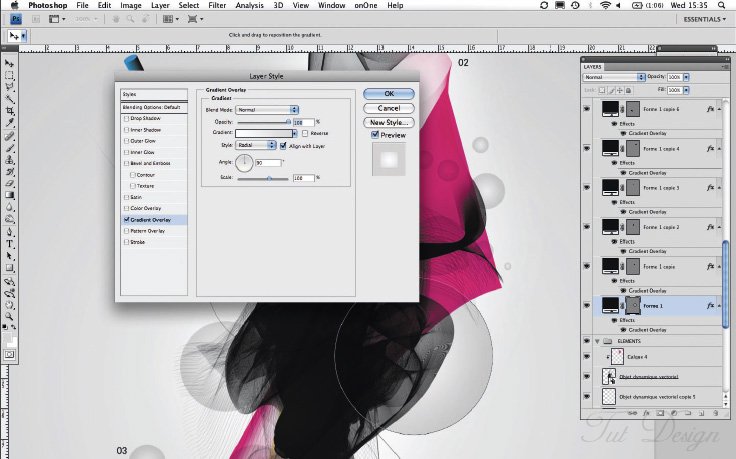
Добавим деталей в нашу абстрактную композицию. Например окружностей, используя Ellipse Tool. Для этого создадим новый слой, нарисуем окружность с помощью эллипса, придерживая Shift. Теперь щелкнем по иконке слоя. Дважды. В появившемся окне перейдем вниз в Gradient Overlay и выберем цвета, укажем Radiant Gradient. Выбрав кисть, закрасим окружность. У нас появились объемные элементы в композиции таким образом. Надублируйте этих слоев, поэкспериментируйте с цветами и масштабом.

Шаг 11
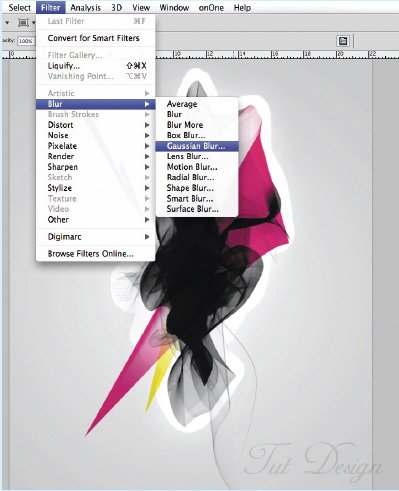
Если вы хотите добавить свечения, создайте новый слой под Smart Object, и, используя кисть, закрасьте площадь вокруг создавшейся композиции с низкой прозрачностью и светлым цветом. Потом идите в в Filter > Blur > Gaussian Blur и “разблёрьте” созданную область.

Шаг12
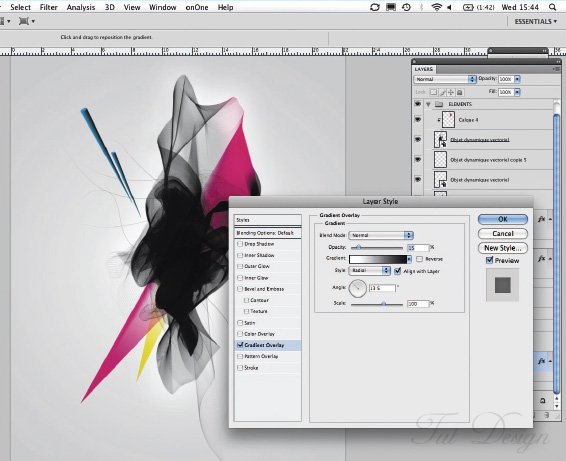
Можно добавить немного слабого градиента внизу документа. Это придаст некоторую сложность нашему изображению. Для этого, создайте новый слой между размытой “аурой” и основным слое, выделите желаемую область и поэкспериментируйте с углом градиента и цветом. Все это должно быть, по сути, мало заметно.

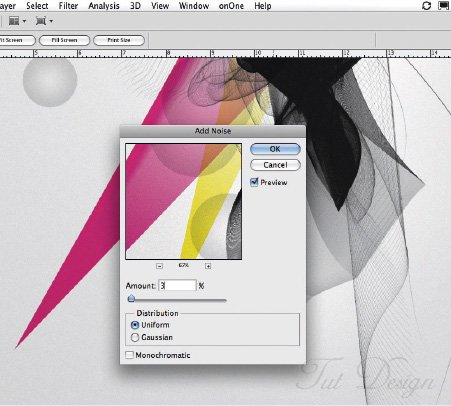
Шаг13
Теперь можно слить все слои и добавить жизни в нашу композицию, чтобы она не была уж такой Рашидовско-пластиковой. Для этого Используем фильтр Add Noisе при параметре в 3%, что уже заметно добавит шума в нашу работу. Сделает ее более натуралистичной, если можно так сказать.

Шаг14
Ну и немного элементов графического дизайна. Признаюсь вам честно, тоненькие детали, мелочи, маленькие шрифты, засечки, кропы и пр. мелочь почти всегда добавит вкуса и лоска вашей работе. Ну конечно, если это уместно. В данном случае добавлены цифры, обозначающие этапы работы. Но и служащие декоративным заключительным приемом в создании современной абстрактной векторной работы.
Удачи!
http://www.computerarts.co.uk/tutorials/2d__and__photoshop/using_blends_to_create_depth

15 November 2009, 22:52
крутота)