Как отредактировать фотографию с помощью одной кисти!
Достаточно быстрый и лёгкий способ профессиональной ретуши фотографий поможет вам приблизиться к работам известного Энжи Дрэгона!
25 October 2009 года
Тут мы попробуем обработать в Photoshop изображение, чтобы получилось как это!

Шаг 1
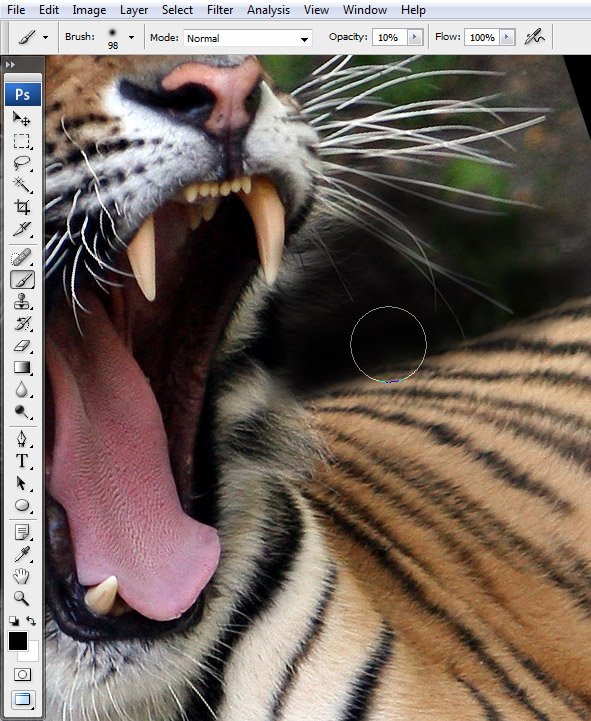
Возьмем фотографию тигра, Вставим её в чистый документ (1575px by 1055px at 300 dpi). Поверните её и пусть она выглядит так, как на картинке ниже! Нижний слой background закрасьте в черный (Command + I , если слой белый)

Шаг 2
А теперь самое время отделить тигра от основного нижнего слоя! ПРи этом нужно постараться сделать это плавно!
Мы постараемся удалить части тигра через Маску. Находясь на слое с изображением животного, следуйте Layer > Layer Mask > Reveal All. Это мы делаем для того, чтобы не повредить само изображение с тигром. С этого момента, все что мы будем рисовать черным - будет исчезать, а белым - появляться вновь! Таким образом, если вы слишком много удалили - вы можете вернуть, просто использовав белую кисть.
Очень важно использовать очень маленькую прозрачность - 1,5% для белой кисточки, например. Это займет больше времени, но результат ретуширования будет качественнее.
На данном этапе мы используем большую мягкую кисточку 10% прозрачности!

Шаг 3
Закрасьте вокруг максимальное пространство, но не касайтесь пока изображения самого тигра

Шаг 4
Уменьшите размер кисти и пройдитесь по самому краю изображения с тигром.Постарайтесь не удалять полностью усы, поскольку их будет сложно восстановить, поскольку не совсем понятно станет, где они точно находятся!

Шаг 5
Теперь используйте большую кисточку, и покройте левую часть морды и самый верх тела. Немного темного и снизу не помешает! НЕ забывайте про прозрачность - она должна быть очень низкая!

Шаг 6
100% непрозрачной кистью и верните ухо тигру, покрывая эту область белой краской!

Шаг 7
Переключите опять на чёрный цвет, включите прозрачность по-меньше и затемните центр уха.

Шаг 8
Затемните шею, чтобы акцентируя полоски. Оставьте белые полосы где-нибудь.

Шаг 9
Ну а теперь нужно оставить видимой только голову и части шеи.

Шаг 10
С 1-5% прозрачностью, верните некоторые части на шее, используя вновь белую кисть. Таким образом мех не будет казаться таким плоским.

Шаг 11
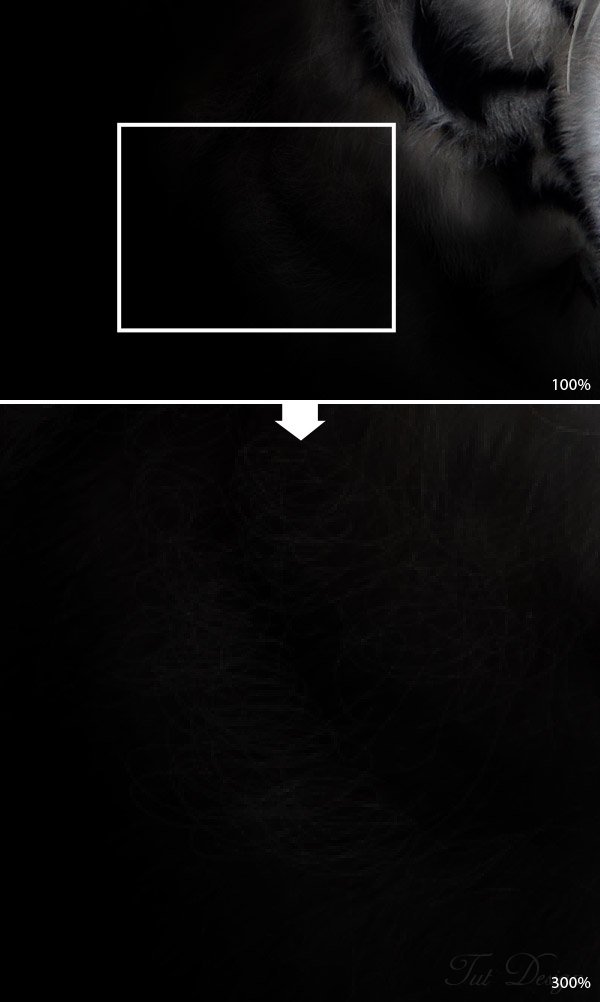
А теперь с помощью нескольких коррекционных слоев можно фон немного обогатить, чтобы он не выбивался не был таким простым и чёрым.

Шаг 12
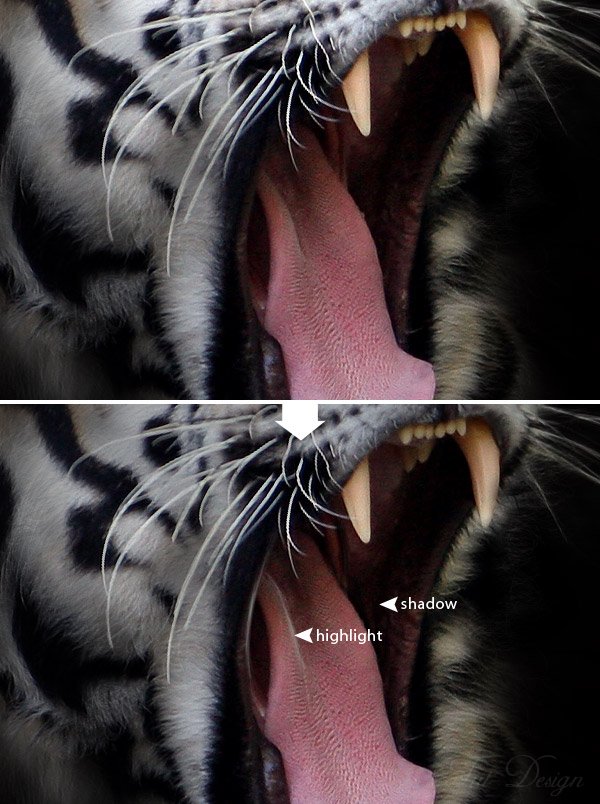
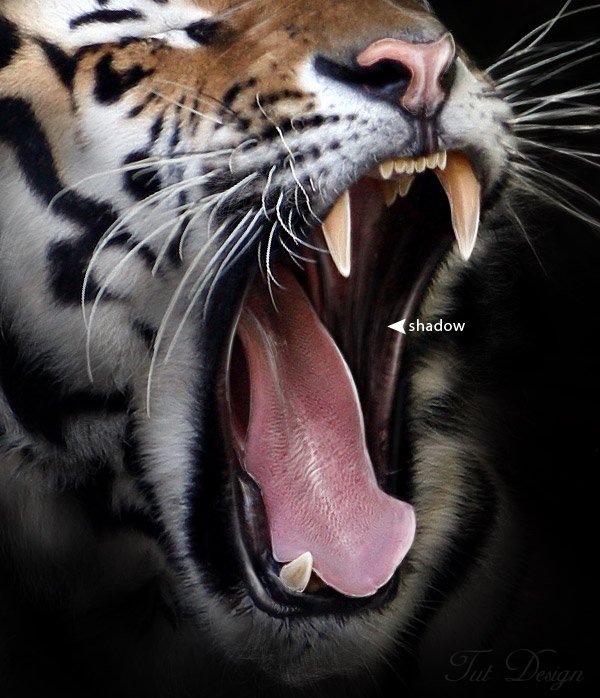
Теперь нужно добавить светотени в наще изображение.
На отдельном слое используйте белый как верхний слой, и нанесите линии света. Чтобы добавить контраст переключите на чёный цвет, и затемните тени таки же образом. ТОлько ва судить, где должны быть тени, а где свет - это не точная наука.Единственно, что можно посоветовать, это более тщательно поработать над отражающими поверхностями, такими как клыки и язык. Там можно использовать кисточки потоньше и поярче.

Шаг 13
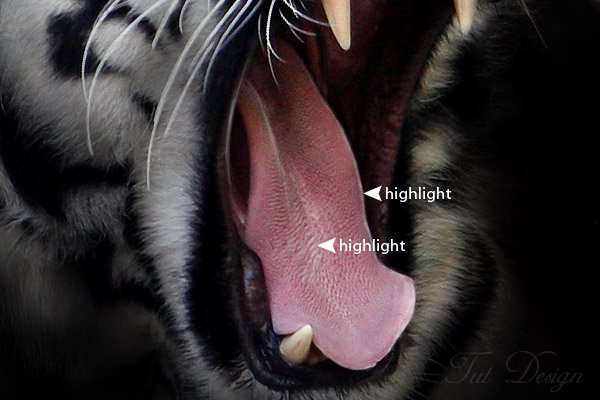
Нарисуйте белую обводку вокруг языка.Немного добавьте на центр языка, но не используя широкую кисть. Используйте кисть в 2 пикс., соответственно текстуре языка.

Шаг 14
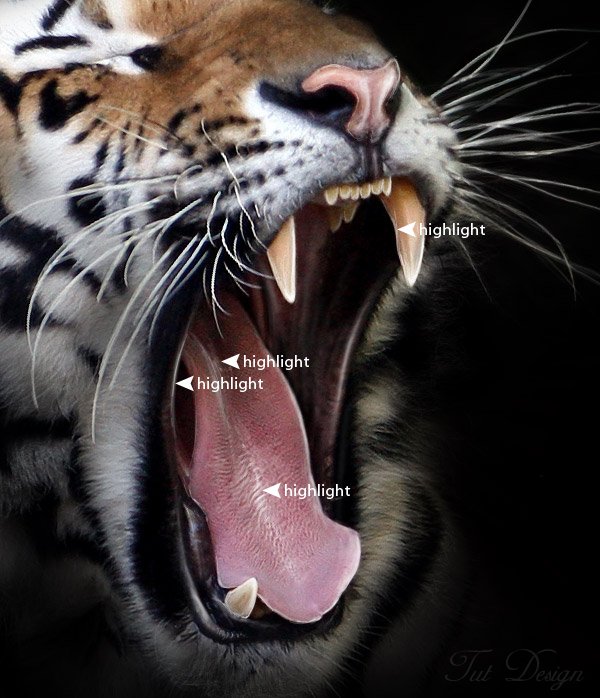
Акцентируйте края клыков, и немного белого по центру.

Шаг 15
Теперь нужно подрисовать нос круговыми движениями и мягкой почти прозрачной кистью.

Шаг 16
Не забудьте нарисовать свет на щеках и губах.

Шаг 17
Подрисуем носу рисующие белые лини.

Шаг 18
Теперь поменяем кисточку на 1 писельную и добавим тем рисующим резкости.

Шаг 19
Не забудьте про макушку головы..

Шаг 20
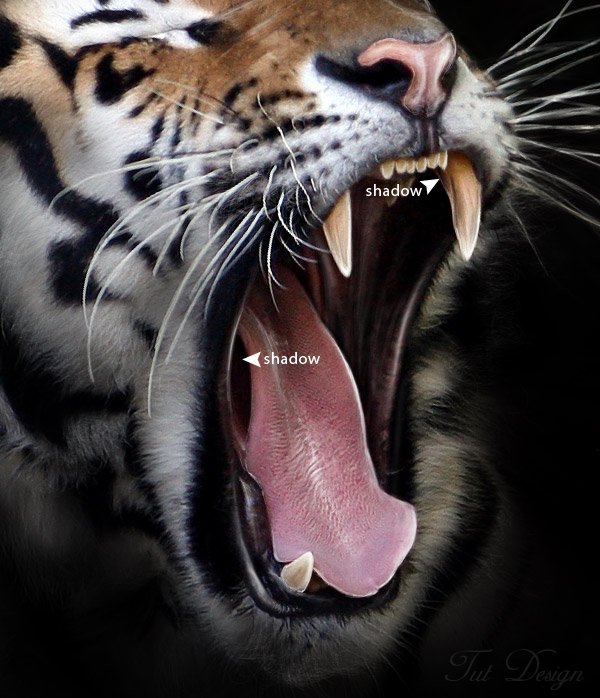
Теперь однопиксельной кисточкой нарисуем тени.

Шаг 21
Затемните часть пасти под языком и под клыком.

Шаг 22
Добавьте резкости, подрисовывая чёрным вдоль белых линий!

Шаг 23
Время переключиться на голову в целом. Переключите кисть на радиус примерно 80 и добавьте теней белым частям головы.

Шаг 24
Самое время подрисовать цифровым образом волосы. Возьмите однопиксельную кисточку с прозрачностью (1-5%) и круговыми движениями нарисуйте тонкие волосы. Возможно, придется это сделать в нескольких местах изображения.

Шаг 25
Нарисуйте тонкую зубчатую неровную линию наверху головы и на кончике уха.

Шаг 26
Ну а теперь ваше изображение должно выглядеть примерно так:

Шаг 27
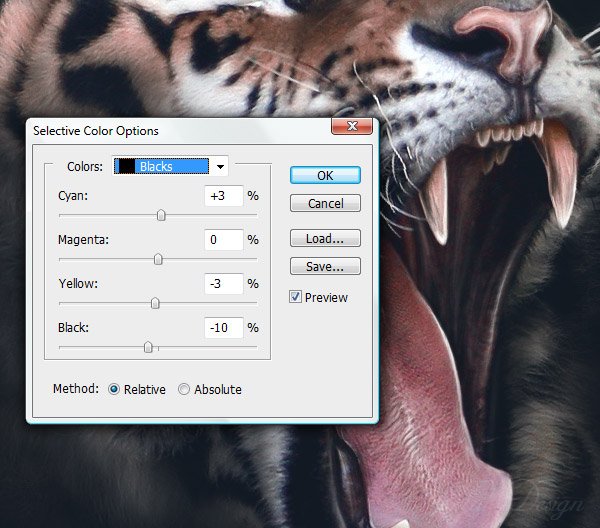
Завершить ретушь вам помогут несколько маскировочных слоев (Adjustment Layer). Первый называется Selective Color effect. Идем в меню Layer > New Adjustment Layer > Selective Color. Двойное нажатие мыши по иконке маскировочного слоя в панеле слоев. Появиться окно как указано на картинке внизу. Поменяйте значения на указанные ниже:

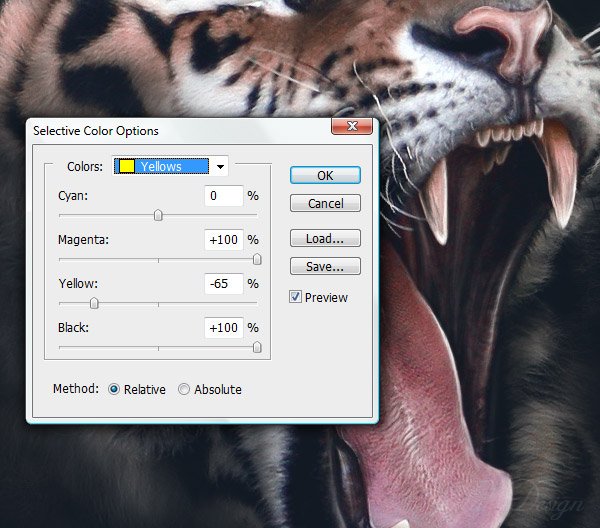
Шаг 28
Теперь проведем операции с желтыми цветами в том же окне. Нажмите ОК, когда вы закончили.

Шаг 29
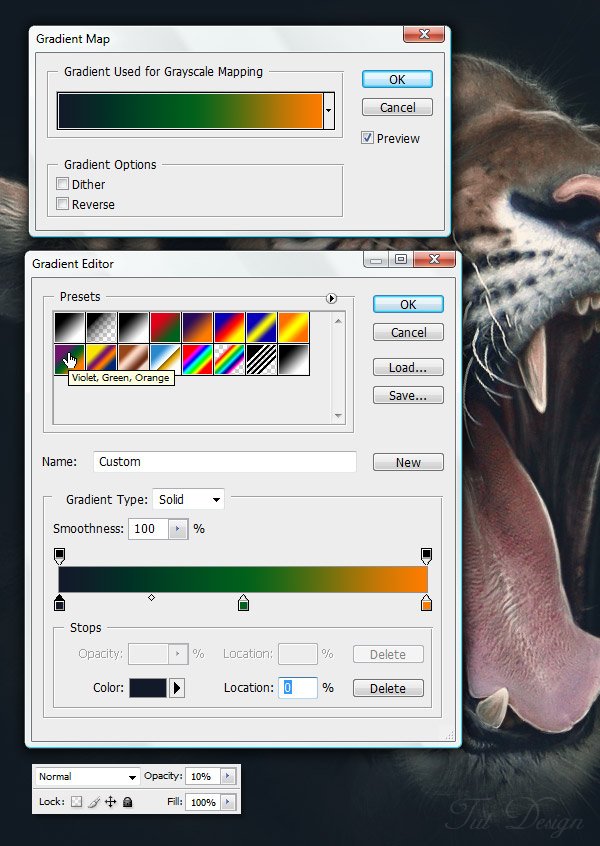
Добавим еще один заключительный Adjustment Layer: Gradient Map. Вызовите окно двойным нажатием мыши по иконке этого слоя. Выберите в окне градиент, указанный на картинке снизу. Поменяйте фиолетовый на темно-синий : #121929. Нажмите OK и измените прозрачность на 10%.

Заключительное изображение
Ну и всё! Теперь отретушированная картинка выглядит как снизу!




11 November 2009, 16:00
ну на портретах от такой обработки только морщины больсех видны становятся...