Как создать типографический постер
Тут мы научимся создавать "типографический шорох", следуя последним тенденциям графики и визуального искусства. Современно и просто.
Adobe Illustrator, Типографика
6 December 2009 года
Тут мы научимся создавать "типографический шорох", следуя последним тенденциям графики и визуального искусства. Современно и просто.
Шаг 1
Создайте новый документ в Illustrator 150*180мм, а затем прямоугольник, 140*160 мм для полей (по 5мм на верх, по 5мм по бокам, а внизу 20мм для лучшей верстки.) Как справитесь с размещением прямоугольника, идите в View>Guides>Make guides, превратив его тем самым в поля.
Шаг 2
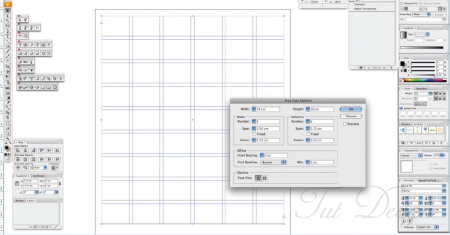
Создайте текстовое поле, ряды и колонки на нем, следуя Type> Type Area Options. В окне мы можем задать параметры текстовой сетки как на рис ниже; она поможет нам распределять наши детали и элементы. Расстояние между колонками - 0.25см - ровно половина размера полей. Нажмите ОК. Это советы факультативные, но полезные.
Шаг3
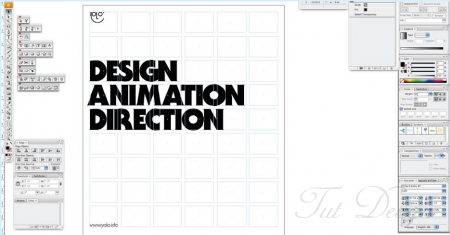
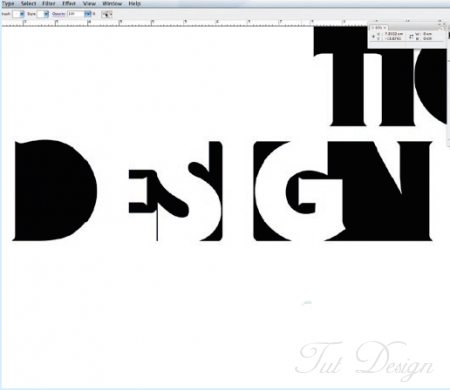
Создадим заголовок, выбрав для этого какой-нибудь жирный, увесистый шрифт, чтобы можно было его разнообразно трансформировать в дальнейшем. Здесь Serifa Gothic. Преобразуем в кривые Type>Create Outlines. Разгруппируйте теперь образовавшийся шрифт в кривых для дальнейших трансформаций.
Шаг4
Теперь давайте разнообразим наше написание, удалив из него какие-то части, или склеив буквы, используя Direct Selection Tool и вызвав меню Window>Pathfinder. Тут наша задача немного поломать читаемость заголовка, но не сильно, чтобы при этом все оставалось вполне четким и читабельным. Это сделает наше изображение более необычным, прибавит некоторый "типографический шорох"!
Шаг 5
Постарайтесь продублировать ваши варианты получившихся слов, попробуйте их еще видоизменять. Слово design, к примеру, продублировано и немного преувеличено. Пробуйте разные эффекты для достижения интересного результата.
Шаг 6
Еще один хороший совет для видоизменения ваших букв - Object>Path>Offset Path. Тут вы можете экспериментировать со значениями, получив еще одну фигуру, повторяющую контуры вашей буквы. Модный прием сулит вам приятные сюрпризы. Тут, например, использовано отрицательное значение для достижения ровной обводки внутри буквы.
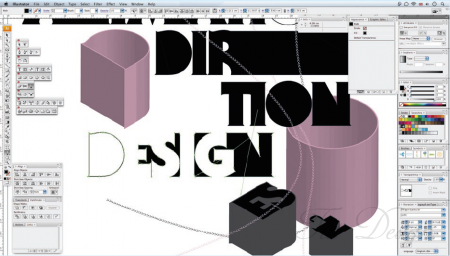
Шаг 7
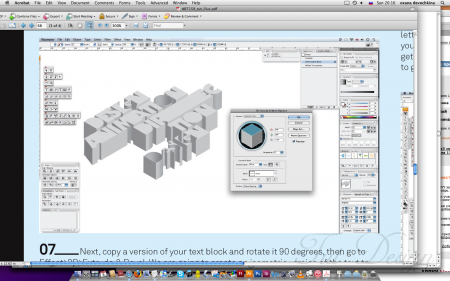
Далее скопируйте ваш текстовый блок и измените цвет (желательно на светлый оттенок для достижения многочисленных оттенков) и поверните на 90 градусов. Следуйте Effect>3D>Extrude&Bevel. Тут мы сделаем объемные буквы для контраста с уже существующими. Добавим глубины в наше изображение. В окне выберите Isometric Top.
Шаг 8
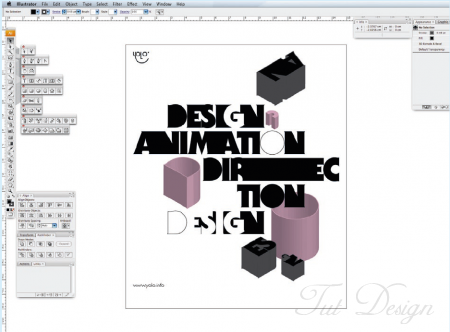
Из трехмерных букв мы собираемся выбрать только те, которые нужно, которые Вы захотите! Изменяйте размер, положение, экспериментируйте со значениями. Чтобы сделать их более удобо-редактируемыми, следуйте Object> Expand Appearance. Когда 3D эффект разобран, вы можете его изменять как обычный иллюстраторовский вектор.
Шаг 9
Теперь я собираюсь набрать текст на созданной кривой любой формы, удачной для нашей композиции, конечно!
Для начала нужно их создать при помощи кривой Безье (Pen Tool в палитре инструментов). А теперь используем Text Tool. При нажатии на иконку в панели инструментов, увидите вариации - выберите Type on a Path. Теперь щелкните по созданной кривой, и просто набирайте текст. Этот прием хорош для дополнительной информации на вашем изображении или постере.
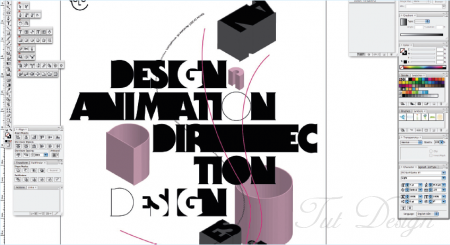
Шаг 10
Давайте еще немного поломаем, разрежем текст. Это, конечно, старый прием, никого им не удивишь, но он всегда интересно смотрится. Давайте выберем Knife Tool из панели инструментов и порежем наши буквы. Некоторые их части можно удалить, немного сдвинуть по отношению друг к другу. Тут мы просто вновь добавляем "типографического шороха", но не забывайте о читаемости текста.
Шаг 11
Друзья, не стоит забывать о учебной работе никогда. Давайте теперь пропечатаем получившееся изображение, помнем его, используем тушь, кляксы, скальпель, черешок кисти и прочие инструменты. Все в ход. Не переборщить конечно сложно, но руками работать важно.

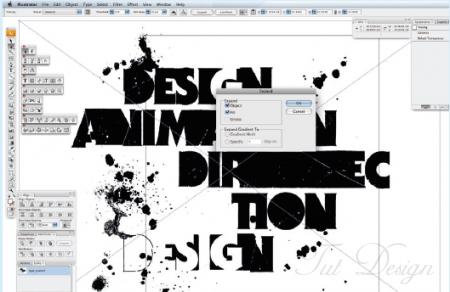
Шаг 12
Сосканируйте изображение с хорошим разрешением. Почистите в Photoshop. А теперь поместите в Illustrator: File>Place. Для того, чтобы преобразовать все в вектор, следуйте Object> Expand. Вы обнаружите вектор фона, который можете удалить вручную, предварительно разгруппировав (может потребоваться несколько раз), а можете Select>Same Fill Colour и нажать Delete.
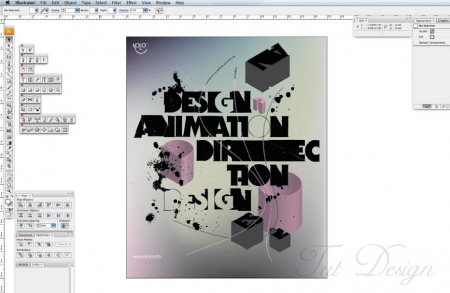
Шаг 13
Теперь у нас только черное изображение в векторе в документе. Давайте вернем ему детали из первоначального образца, трехмерные буквы, текст на кривых, скомпонуем.
Что по поводу композиции, то нужно найти баланс между контрастом и пустым полем. В последних тенденциях используются заливки узором, что вы можете увидеть и тут; детали тоже важны для того, чтобы поймать глаз, чтобы было, за что зацепиться. Можно взять цифры маленьким тонким кеглем, добавить информации в текстовую созданную сетку.
И самое главное, добавим красивый фон, используя Gradient Mesh. Создав прямоугольник, следуйте Object>Create Gradient Mesh. Тут мы можем создать сетку (желательно используйте маленькие числовые значения), и, выделяя опорные точки белой стрелочкой из панели инструментов Direct Selection Tool видоизменяйте ее, придавайте цвет. Используйте светлые похожие оттенки.
Вот и все!
Экспериментируйте. Не обязательно точно следовать инструкции, можете лишь на нее опираться, и, используя технические рекомендации, пробовать создавать одновременно свое собственное изображение. Удачи!
http://www.computerarts.co.uk/tutorials/2d__and__photoshop/working_with_type_in_illustrator













28 January 2010, 15:53
Спасибо!!!