Как создать иконку CD
Тут мы научимся создавать не только идеальную иконку CD, но и переливающийся эффект градиента!
26 November 2009 года

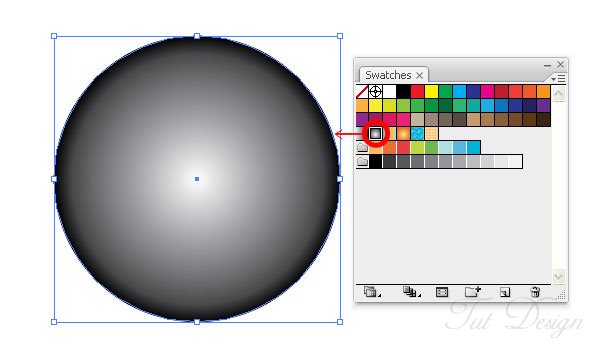
Шаг 1
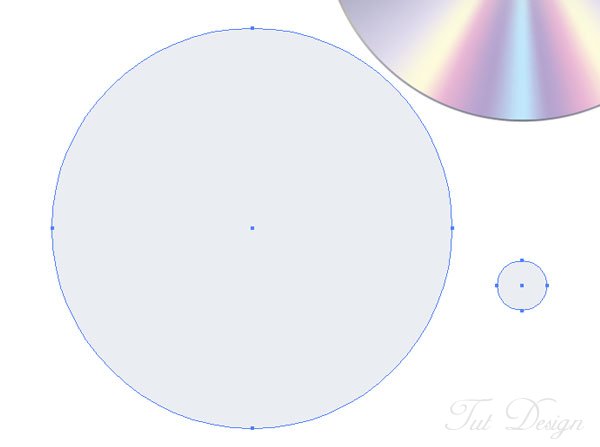
Создайте окружность в Illustrator, используя Ellipse Tool и залейте черно-белым радиальным градиентом.

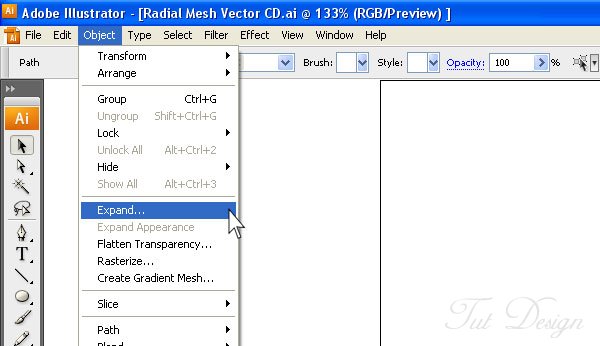
Шаг 2
Выделите окружность и разберите ее Object > Expand.

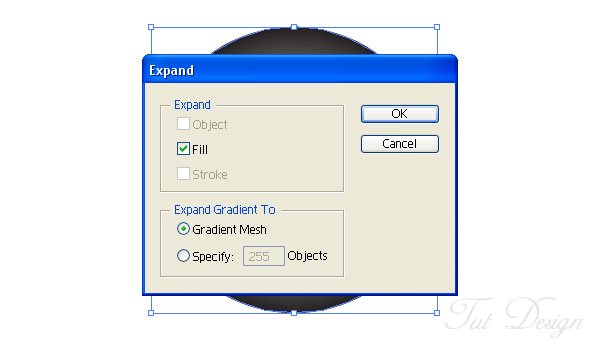
Шаг 3
В вышедшем диалоговом окне сделайте следующее действие: разберите заливку и сетчатый градиент.

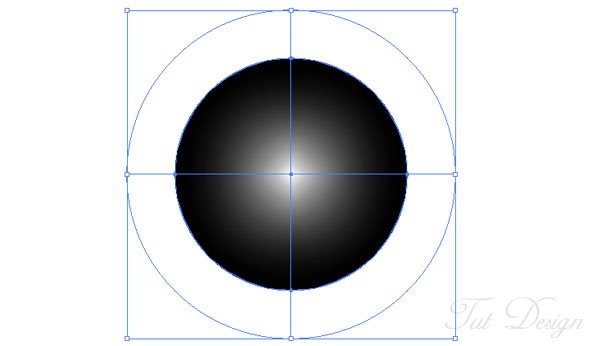
Шаг 4
Теперь ваша окружность будет выглядеть примерно так. Нам нужно удалить обтравочную маску.

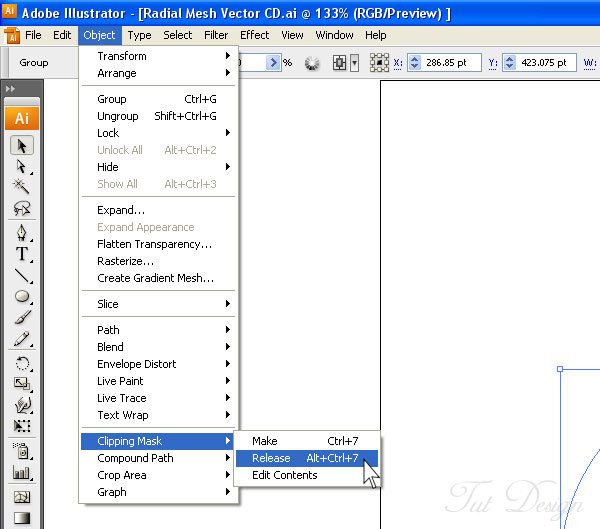
Шаг 5
Пусть окружность остается выделенной, идите в панель Object > Clipping Mask > Release (Command + Alt + 7).

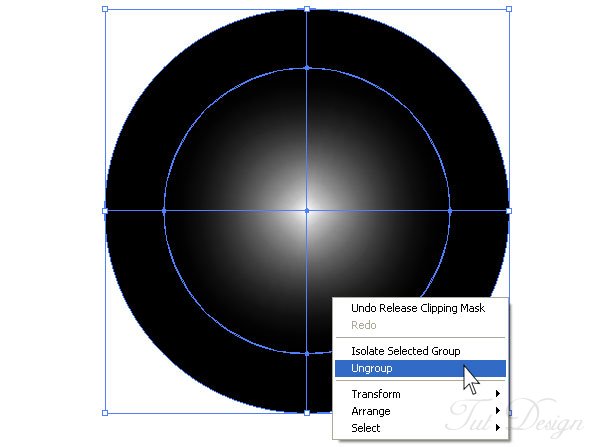
Шаг 6
Теперь правой кнопкой мыши кликнем по окружности и разгруппируем объект (Command + Shift + G).

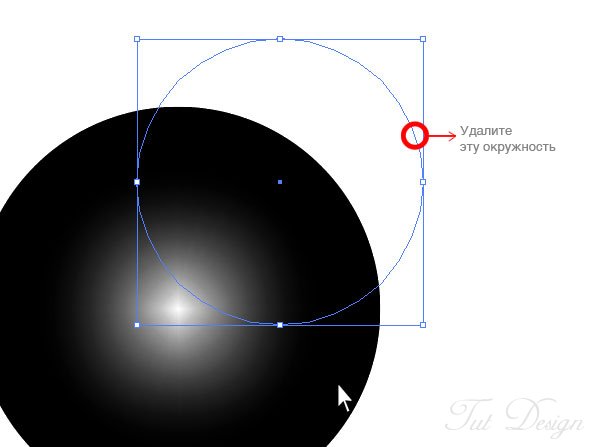
Шаг 7
Теперь снимем выделение с окружности, щелкнув по пустому полю. Выберем окружность (площадь) обтравочной маски и удалим ее, перед этим немного отодвинув нашу первоначально залитую черно-белую.

Шаг 8
Теперь выберите в панели инструментов "Сетчатый градиент" (Mesh tool) и выделите окружность.

Шаг 9
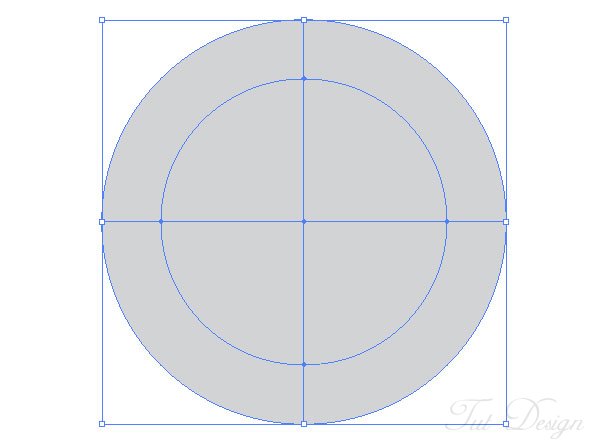
Для образования CD поверхности, выберите Selection Tool (черную стрелочку), выделите окружность и залейте ее светло-серым.

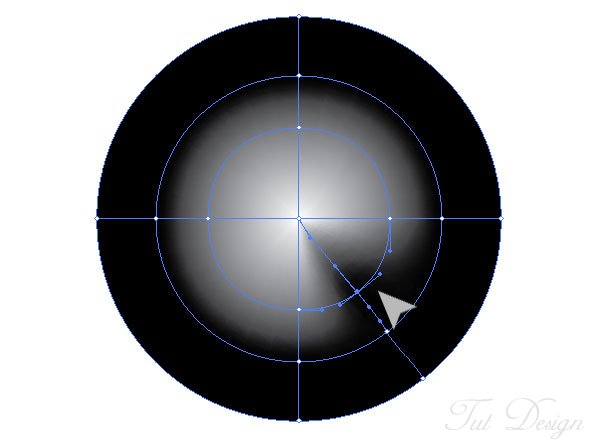
Шаг 10
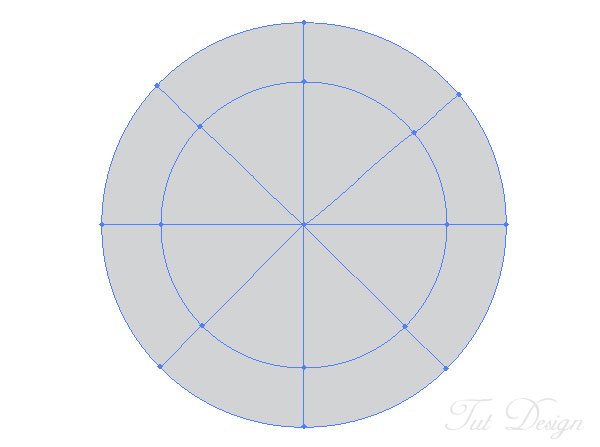
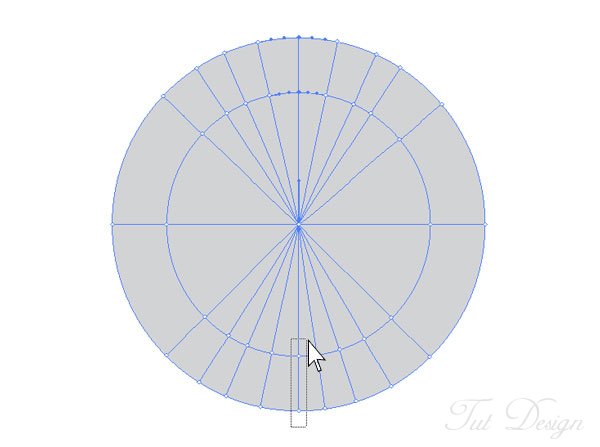
При помощи Mesh Tool, создайте 4 точки, как показано ниже, просто кликнув по синей обводке. Постарайтесь сделать их максимально одинаковыми, в принципе, это несложно сделать на глаз.

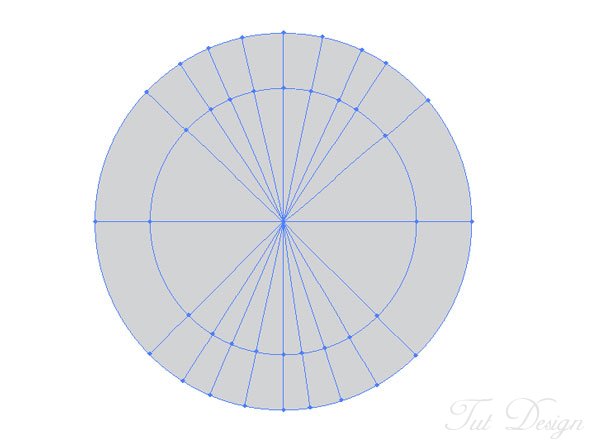
Шаг 11
При помощи Mesh Tool, добавьте еще несколько точек, как показано ниже. Эти точки не обязательно должны быть распределены настолько же точно.

Шаг 12
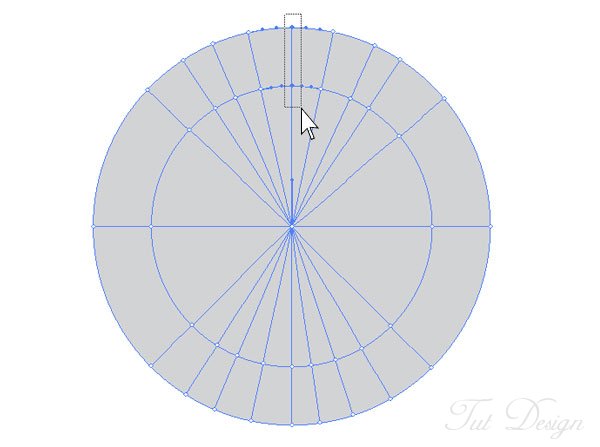
При помощи Direct Selection Tool (белой стрелочки) выделите точки, как показано на рис.

Шаг 13
Теперь, удерживая Shift, выделите нижние точки как на рисунке (удерживание кнопки Shift позволит вам выделять несколько точек сразу).

Шаг 14
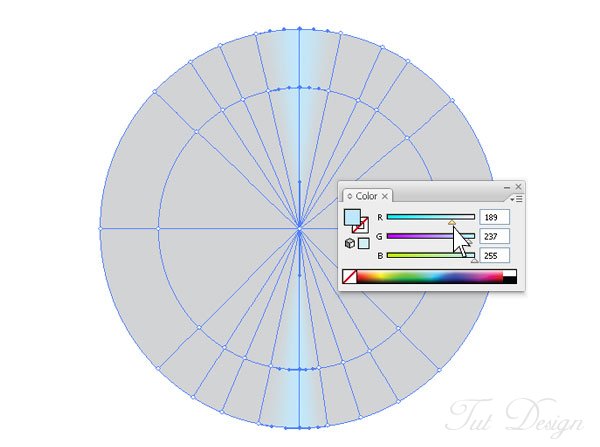
Теперь у вас выделено 4 точки сразу. Выберите светло-голубой цвет в панели цветов. Старайтесь избегать темных оттенков.

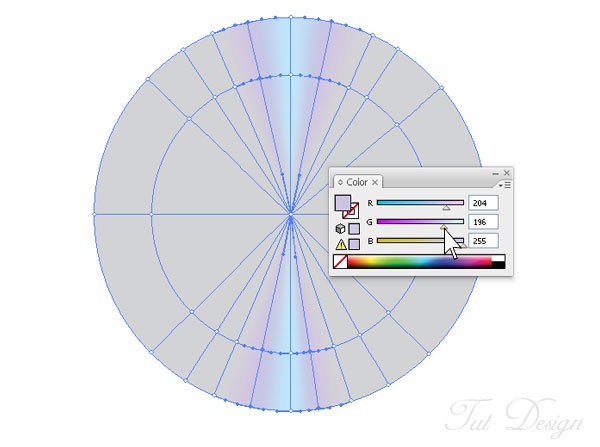
Теперь выделите 8 точек и кликните на светло-фиолетовый цвет!

Шаг 16
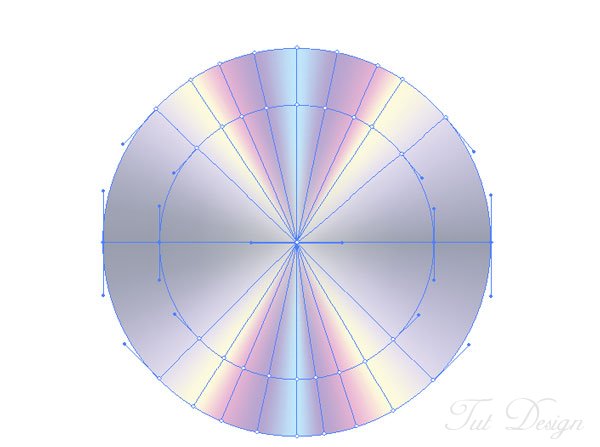
Таким образом добавьте еще пару светлых тонов. Получится что-то похожее.

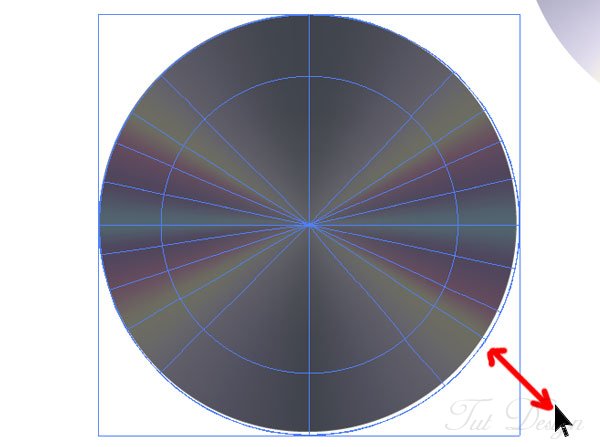
Шаг 17
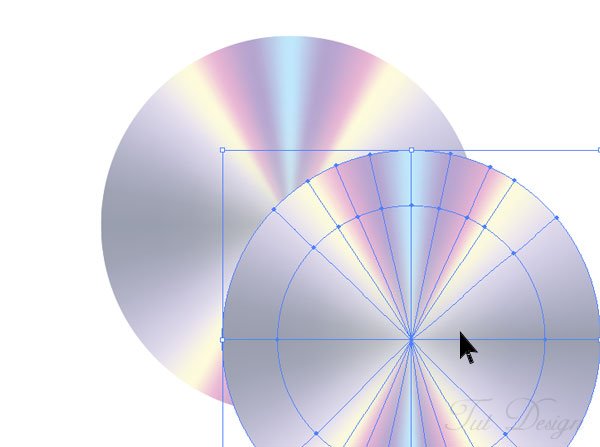
Скопируйте получившуюся окружность, передвигая ее с клавишей Alt.

Шаг 18
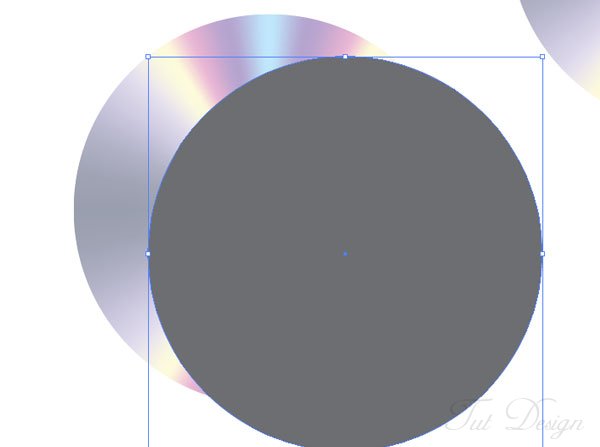
Теперь образуйте окружность темно-серого цвета, такую же по диаметру, как и предыдущую.

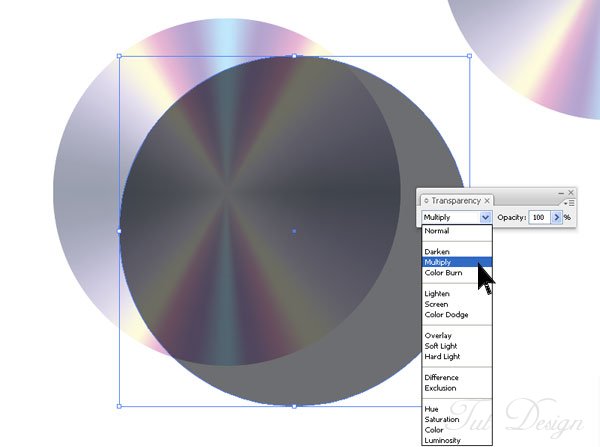
Шаг 19
В панели Прозрачность (Transparency) измените режим наложения на Multiply для темно-серой окружности.

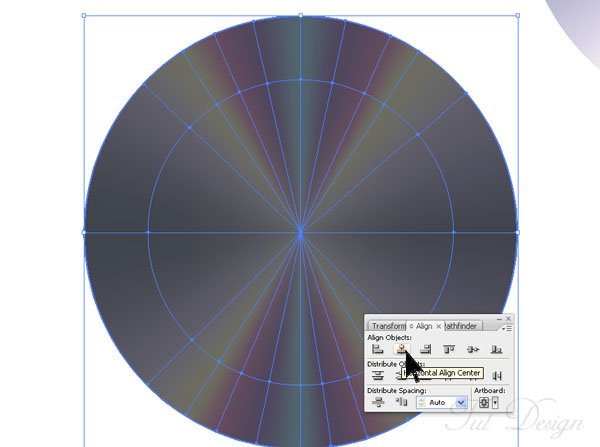
Шаг 20
Выровняйте обе окружности по центру, используя панель Align и сгруппируйте их Command + G.

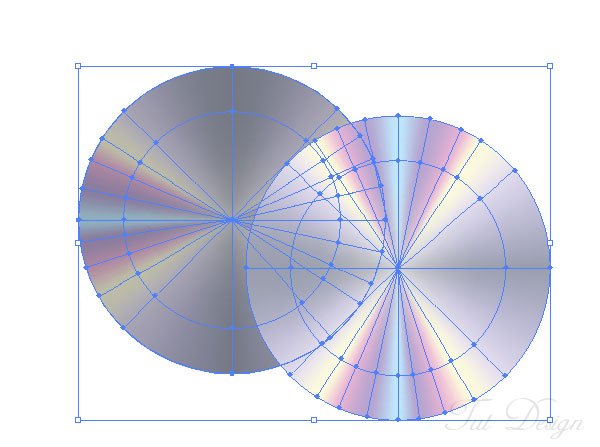
Шаг 21
Поверните образовавшуюся группу на 90 градусов.

Шаг 22
Теперь используйте первоначально образованную окружность (как на 17 этапе), копируйте ее наверх. Сделайте ее немного меньше, чтобы при наложении почувствовался объем.

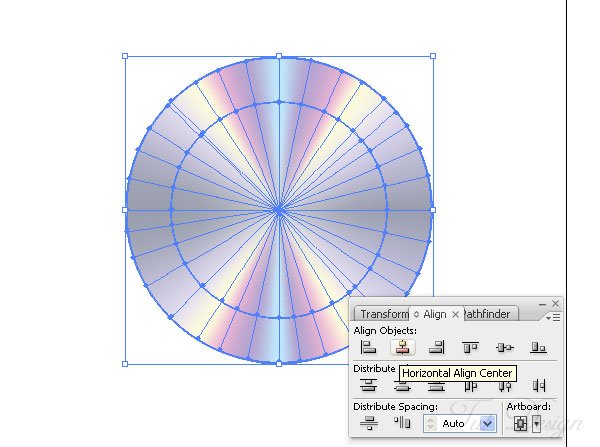
Шаг 23
Выровняйте их по центру.

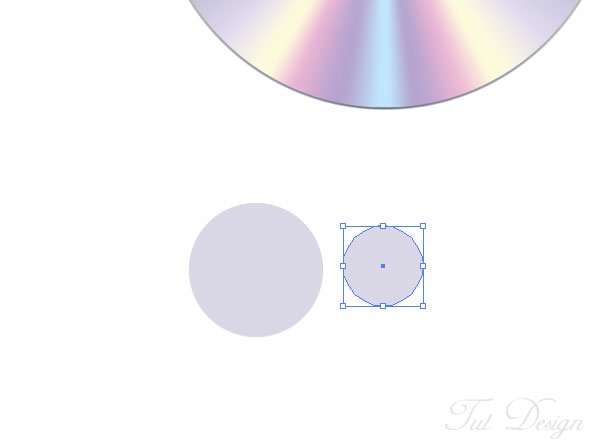
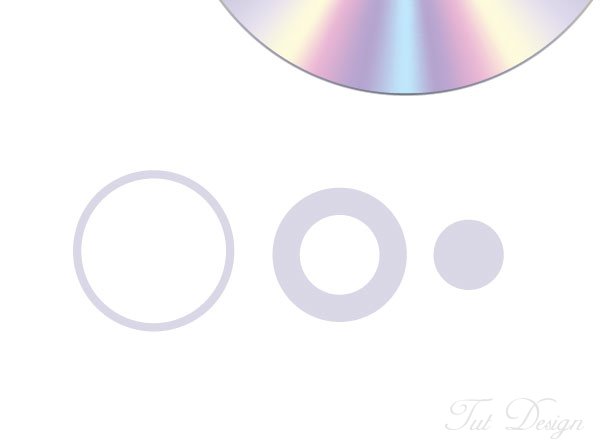
Шаг 24
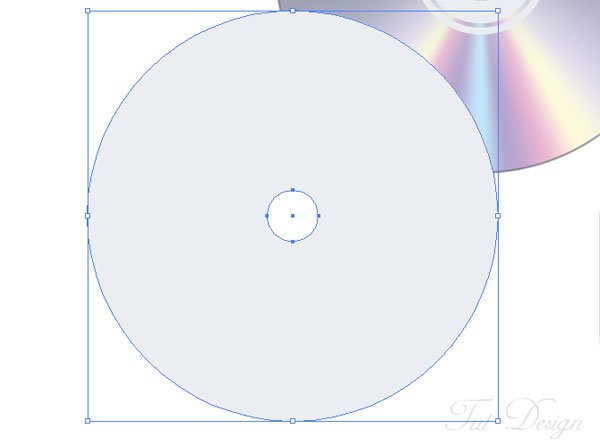
Теперь нарисуйте окружности как внизу на рис.

Шаг 25
Выделите их, нажмите Command + 8 (Object > Compound Path > Make), чтобы образовать кольцо.

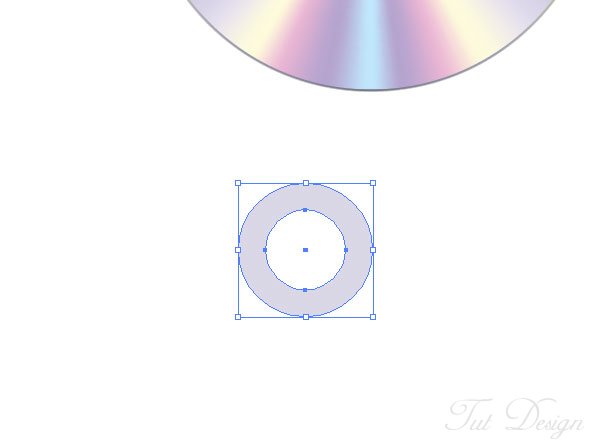
Шаг 26
Повторим этапы 24 и 25, но в этом случае сделаем более тонкое кольцо + образуйте еще маленькую окружность. Как вы понимаете, мы делаем/рисуем центр диска!

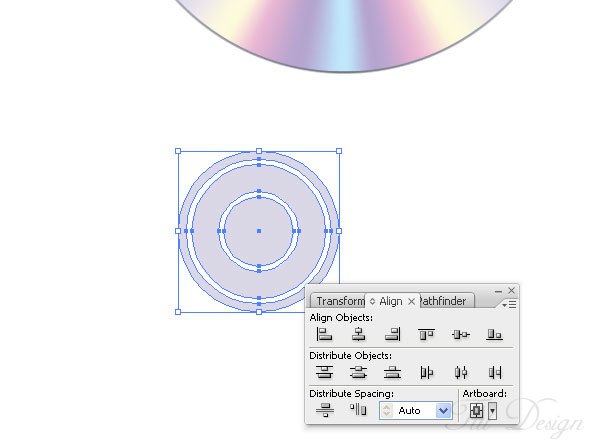
Шаг 27
Выравняем окружности по центру, и сгруппируем их Command + G.

Шаг 28
Теперь выделите все и центрируйте.

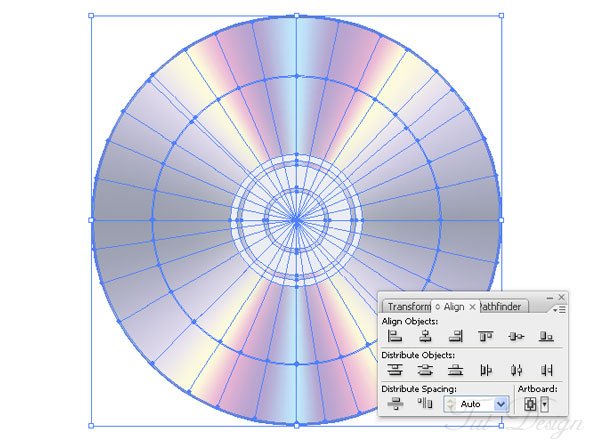
Шаг 29
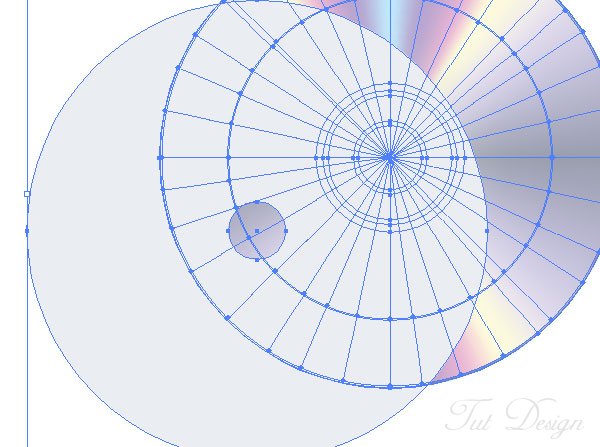
Теперь образуйте 2 окружности - одну с диаметр диска, другую с диаметр внутреннего пустого пространства в диске. Выделите обе и центрируйте.

Шаг 30
Теперь нажмите Command + 8 и образуйте толстое кольцо как на рис. Это будет наша маска на CD.

Шаг 31
Выделите все и нажмите Command + 7 (Object > Clipping Mask > Make), создавая обтравочную маску.

А вот и все!

Заключение
Добавим немного спецэффектов: Effects > Stylize > Drop Shadow. Можно еще и текста на поверхности добавить!

http://vector.tutsplus.com/tutorials/tools-tips/how-to-create-a-radial-mesh-in-illustrator-and-make-a-vector-cd/

26 November 2009, 02:05
трудоемко, однако))