10 секретов по созданию эффективной Landing Page
Команда tutdesign сформулировала основные нюансы для успешной «посадочной» страницы и постаралась обосновать свои решения!
Adobe Photoshop, Tutorial, Web-проекты, Графический дизайн
11 April 2012 года
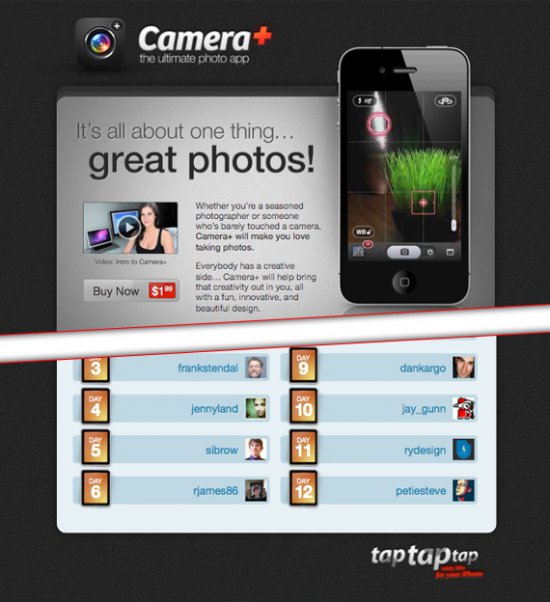
Landing page — это та страница, которая должна склонить посетителя к какому-либо действию: зарегистрироваться, купить, пригласить друзей и прочее. Безусловно, нет абсолютного рецепта того, как сделать эффективный сайт, логотип, лекарство, пасту или плюшевого медведя. Для этого нужно учитывать множество нюансов, и уметь создавать образы, которые станут близкими и понятными целевой аудитории. Как кулинария, дизайн — это творческий процесс, и тут важно ваше отношение и знание дела. Однако tutdesign сформулировал несколько деталей для усовершенствования вашей «посадочной» страницы, и постарался обосновать свое мнение.

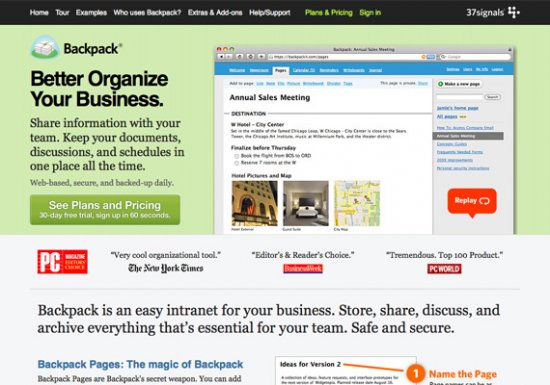
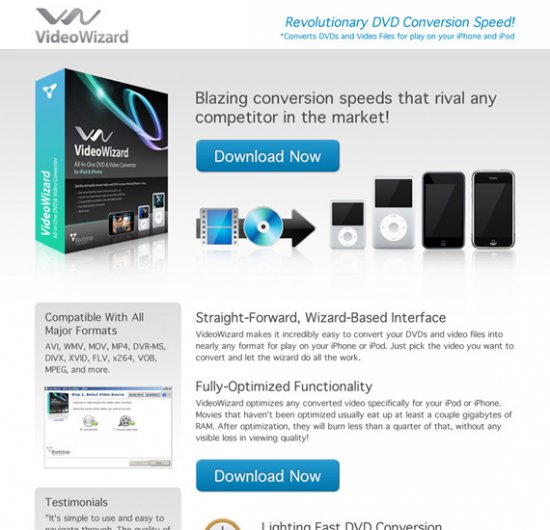
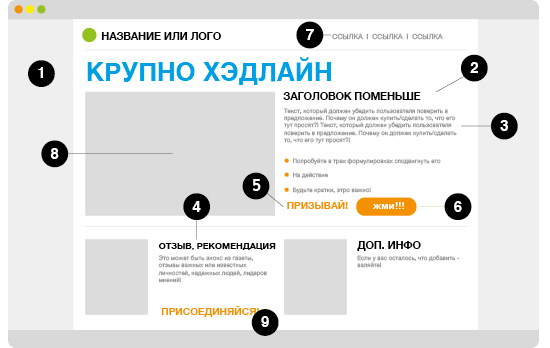
1. Хедлайн
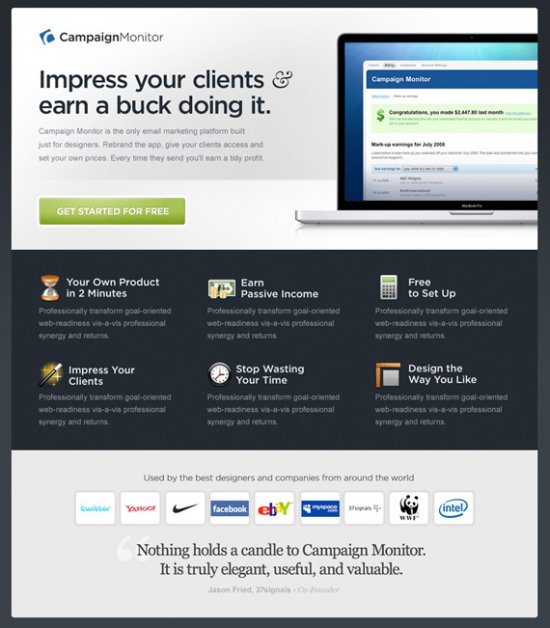
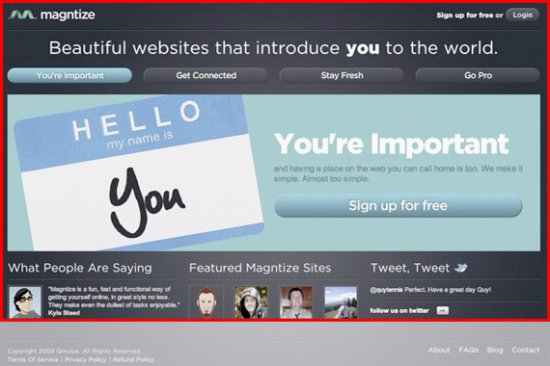
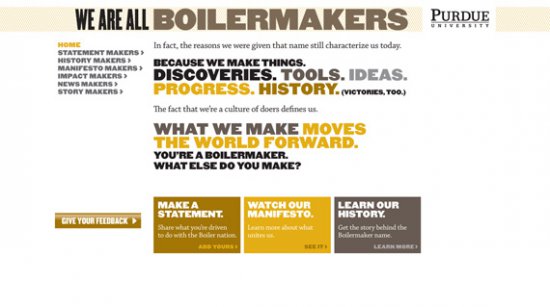
Вы можете сформулировать интригующий хедлайн, или в двух словах сформулировать миф о своем предприятии. Его нужно писать крупно и на самом видном месте.
2. Заголовок
Заголовок к описанию не обязателен, но это может стать увертюрой к описанию вашего проекта.
3.Текст
Попробуйте сформулировать описание вашего проекта в одном абзаце, суммировав самое важное, полезное и любопытное для потенциального клиента. Почему он должен поверить в ваше предложение и сделать то, на что вы вдохновляете? Уместно будет вспомнить все смертные грехи земного человека, и сыграть на них: убедите пользователя, что ему будет это выгодно финансово, или потешьте его тщеславие, к примеру.
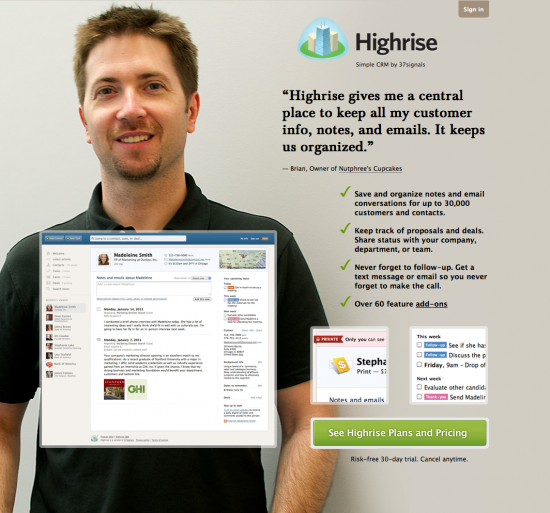
4. Отзывы
Вставьте отзывы лидеров мнения, известных личностей, харизматичных, успешных людей, или анонс о вашем проекте из журналов.
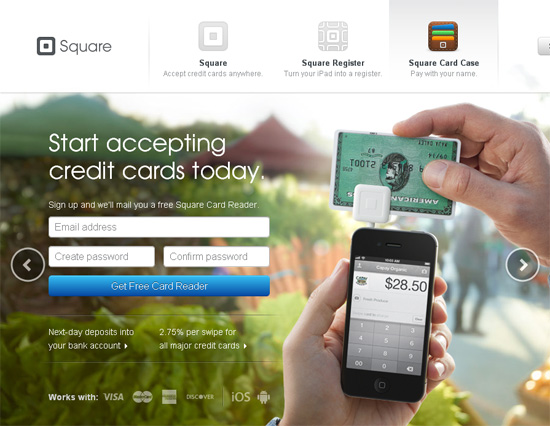
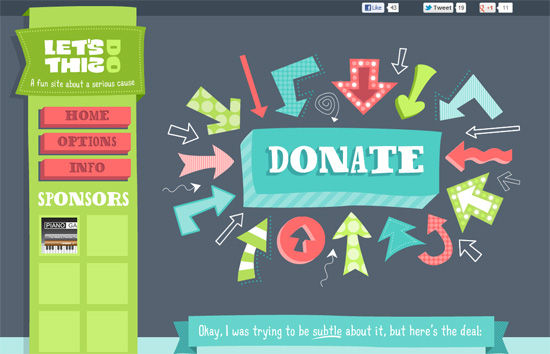
5. Призыв к действию
Самый важный момент — это призыв к действию. Иногда он расположен на кнопке, но можно подготовить зашедшего на сайт, выкрикнув то, что ему нужно сделать и рядом поставить долгожданную кнопку!
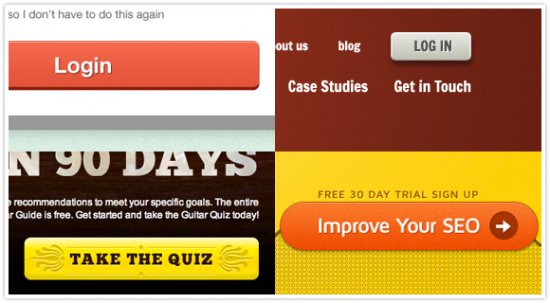
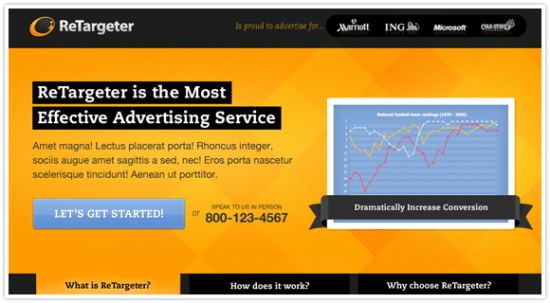
6. Сall-to-action-button
И вот самое важное — call-to-action-button! Это то, к чему вы шли так долго. Кнопки с призывом к действию советуют делать желтыми или оранжевыми — эти цвета привлекают внимание и заставляют человека что-то предпринять. Но на наш взгляд главное — сделать эти кнопки кликабельными,: вкусными, сочными, красивыми, чтобы на них так и хотелось нажать, словно на красную кнопку «Пуск» в космическом корабле. Однако имейте в виду, что по мнению некоторых маркетологов из диджитал-агентств, красный цвет останавливает, и вы можете получить обратный эффект.
7. Ссылки
Ссылок-закладок не должно быть вообще, или должно быть мало. Это все-таки не главная страница. Тут важно заставить пользователя сделать то, что нужно вам, поэтому не рассеивайте его внимание по пустякам. Простота — залог успеха «посадочной» страницы, не забывайте об этом!
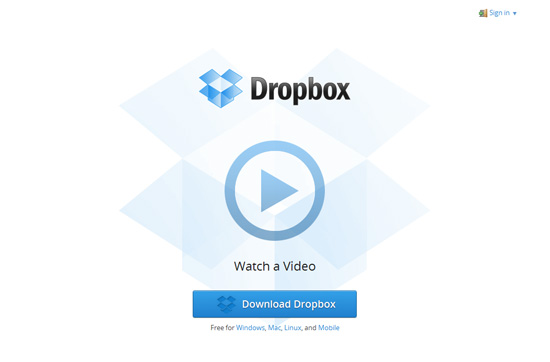
8. Видео или иллюстративный материал.
Вставив видео «Как это работает», или ролик с описанием концепции вашего проекта — удачный ход, потому что многие уже ленятся читать, им нужно рассказать. Постарайтесь, чтобы он был не больше минуты, иначе посетителю надоест. Это также может быть иллюстрация с персонажем или фотография (имиджевая реклама), информативный график с визуализацией и пр.
9. Размер
Очень важно сделать «посадочную страницу такого размера, чтобы пользователь ее не скроллил, а прочитал посыл в секунды после того, как он ее открыл.

10. Цвета
Желый: оптимизм, молодость, привлекает внимание
Оранжевый: агрессивность, призыв к действию
Красный — энергия, увеличивает сердцебиение, хорошо для повышения продаж
Розовый — романтичный, женственный, используют для привлечения молодых девушек
Синий — доверие, надежность, бизнес
Фиолетовый — спокойствие, красота, используют для продвижения анти-возрастных средств
Зеленый — здоровье, используют также для развлекательных сайтов, финансы
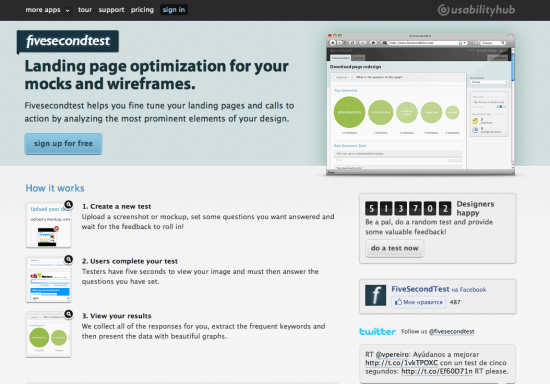
Кстати, попробовать свои силы, создав такую страницу, вы можете тут