Чудесный Marvel для дизайнеров мобильных приложений
Бесплатный инструмент, который превращает наброски в кликабельную демо-версию.
16 April 2014 года
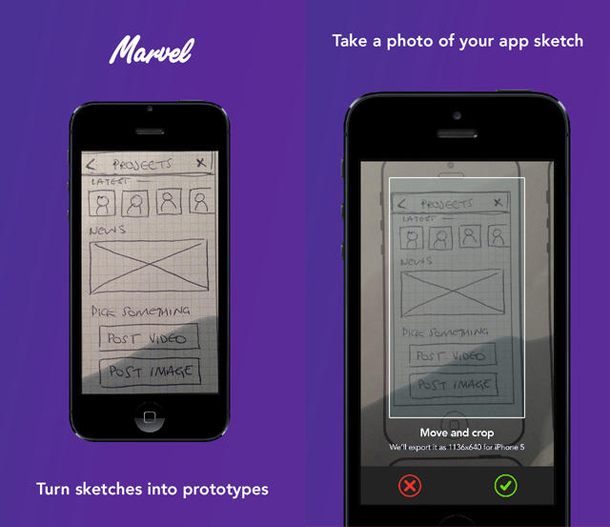
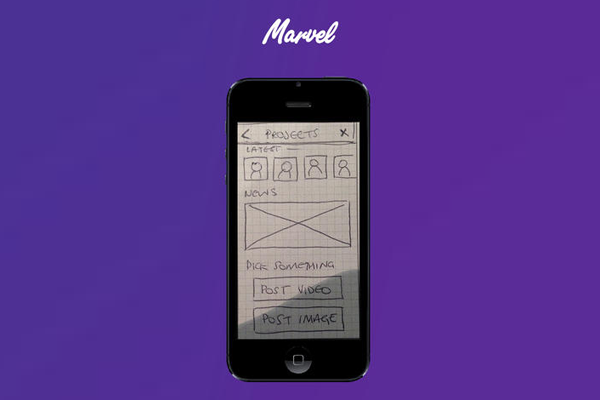
 Чудесное приложение под говорящим названием Marvel (marvel —чудо, удивление, пер. с англ.) появилось в просторах App Store. C его помощью вы можете сфотографировать карандашные наброски будущего приложения, над которым работаете, и активировать кликабельные зоны. В результате получите не просто эскиз, а интерактивный скелет, демо-версию вашего эппликейшна. Как это работает:
Чудесное приложение под говорящим названием Marvel (marvel —чудо, удивление, пер. с англ.) появилось в просторах App Store. C его помощью вы можете сфотографировать карандашные наброски будущего приложения, над которым работаете, и активировать кликабельные зоны. В результате получите не просто эскиз, а интерактивный скелет, демо-версию вашего эппликейшна. Как это работает:
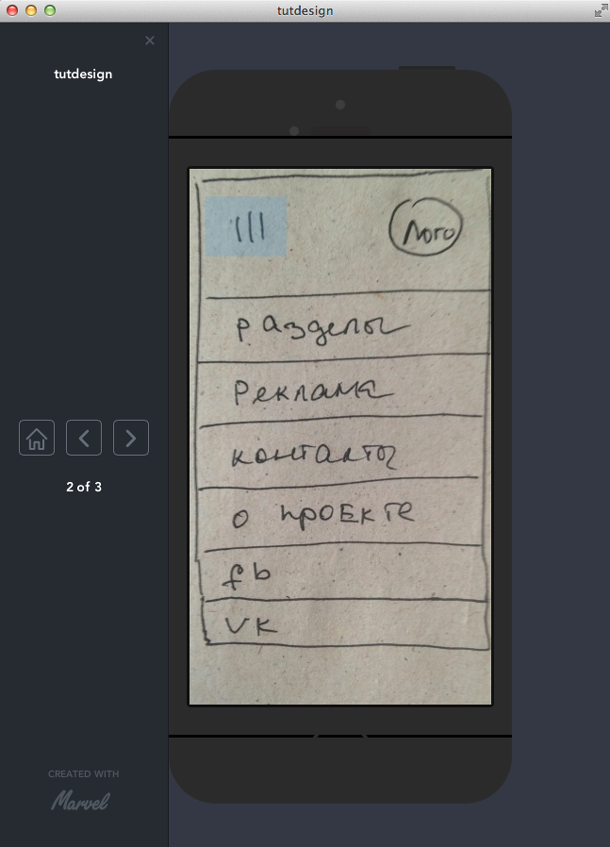
1. Рисуете схему своего приложения. Это может быть сфотографированный карандашный набросок или макет из Photoshop.
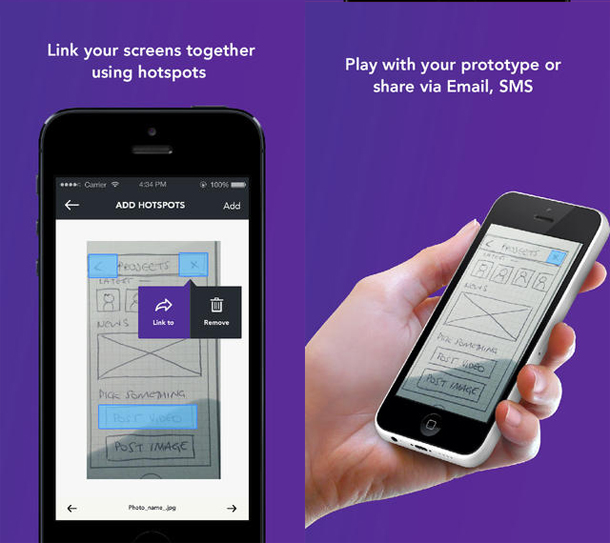
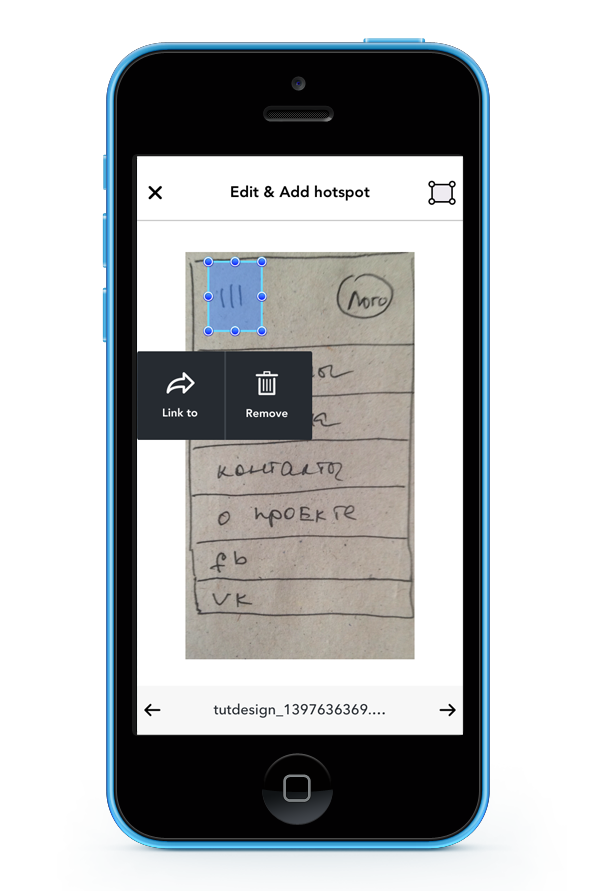
2. Отмечаете зоны кнопок
3. Привязываете их к страницам, которые должны открыться
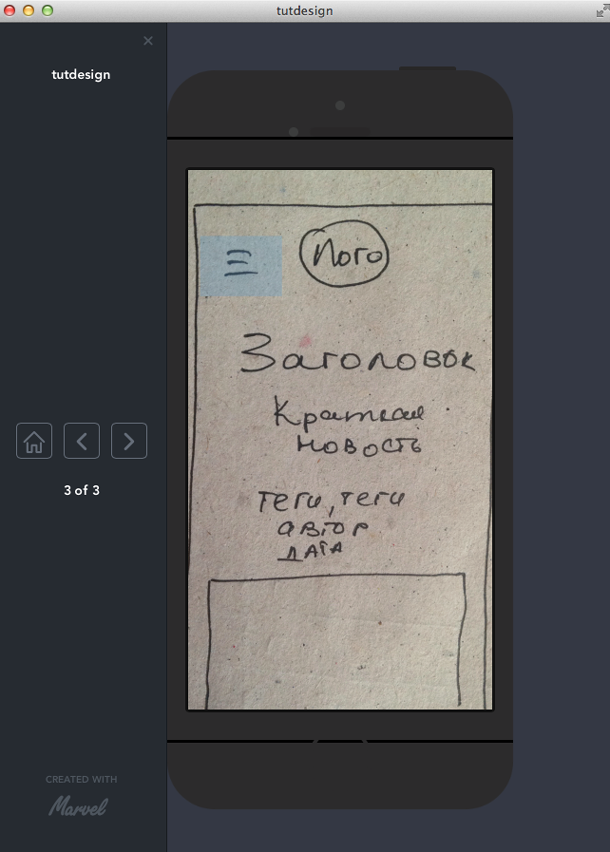
Такой прототип наглядно даст понять, что за чем следует при нажатии на какую кнопку, что удобно не только для дизайнеров, но и стартаперов.