5 советов для создания сайта-блога!
Это как с модным журналом — важен не только контент, но и то, как его преподнесли.
14 March 2012 года
Если вы спросите меня, что важно для создания блога, то я поделюсь с вами секретом — для меня куда важнее, как этот сайт выглядит, чем то, о чем там пишут. Даже если за экраном монитора сидят маститые писатели, вряд ли я начну читать их статьи, написанные зеленым шрифтом на черном фоне. Это как с модным журналом — важен не только контент, но и то, как его преподнесли. Безусловно, законов в дизайне не бывает, но тут мы соберем воедино несколько советов для создания удобного, структурированного и простого сайта.
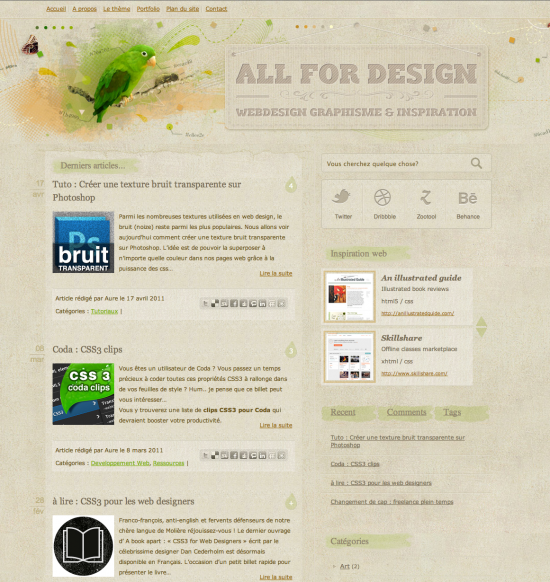
1. Сетка.
При создании любого сайта вам необходимо создать лэйаут — разметку, которой будут придерживаться все элементы сайта — будь то основная новость, реклама, поиск или баннер. Существуют масса приложений, которые даже готовы сгенерировать для вас такой шаблон для ваших нужд. Например, тут.
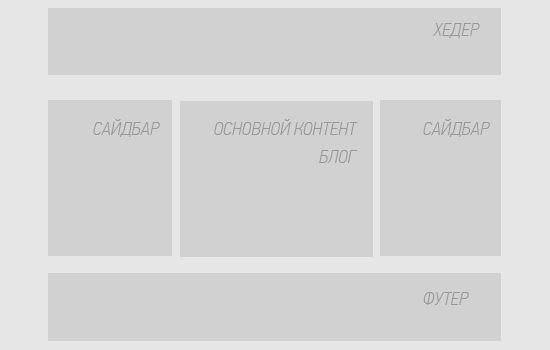
Но на наш взгляд, проще придерживаться 2 столбцов для простого, и 3 столбцов для перенасыщенного информацией блога. Этого должно быть вполне достаточно в большинстве случаев. Там нужно учитывать место для
- хедера
- основного контента (непосредственно статьи для блога, картинки, видео и прочее)
- сайдбара
- футера


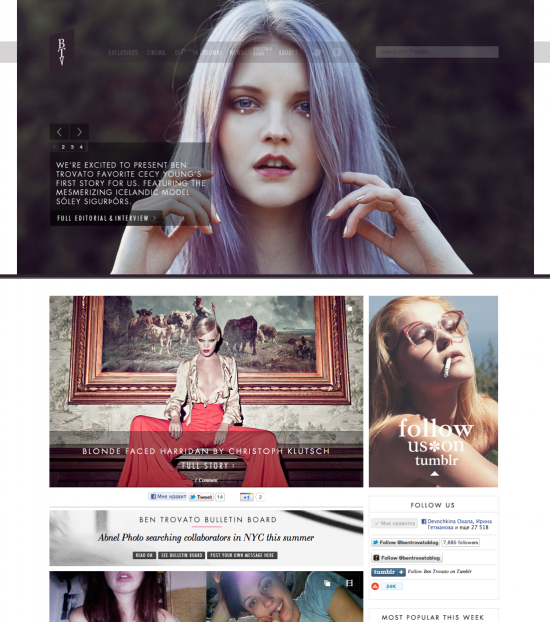
2. Хедер.
Это самая верхняя часть сайта, и почти самая важная. Это — ваше лицо.
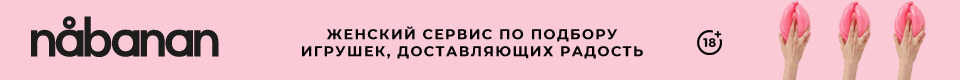
- Лого. В шапке сайта неплохо бы разместить логотип. Хороший крупный лого, пусть даже черно-белый, создаст узнаваемость вашему блогу. Все советуют размещать его в левом верхнем углу, но лично мы выбрали середину.
- Меню. Закладки ваших страниц хорошо бы разместить в самом верху — это привычно, считываемо, и пользователи привыкли находить информацию о структуре сайта именно там. «О нас», «О проекте», «Как это работает», «Контакты» — всё это, как правило, ищут вверху.
- Если у вас много посещений, подписчиков, лайков на fb — хедер станет хорошим местом этим похвастаться. Там можно предусмотреть место статистики или счетчика!
- Поиск. Некоторые используют шапку сайта для размещения поиска. Это удобно, но не первая необходимость. Будьте избирательны, и четко понимайте, что первично, а что — вторично. Что требует размещения на главной странице или хедере, а что — может уютно разместиться снизу, сбоку.
- Реклама. Ну и конечно же хедер — является самым выгодным местом для рекламы. Это может быть также и анонс ваших статей, не забывайте!
3. Основной контент.
Как и в порядочном журнале, на хорошем сайте важна структура и четкое разделение типографических стилей. Постарайтесь прежде всего подобрать кегль и интерлиньяж для основного текста.
Последние тренды не боятся крупного кегля, но это занимает много места. Если ваша целевая аудитория — креативные директора или дизайнеры, то у них стоят большие мониторы или громадные iMac. Все это можно определить с помощью аналитики сайта. Тогда можно выбрать крупный шрифт и не экономить место — это модно, эксцентрично и текст хорошо читается.
Но если вы понимаете, что ваши читатели сидят за 13-дюймовыми ноутбуками, то было бы целесообразным взять шрифт поменьше. Пробуйте разные комбинации кегля и межстрочного пробела, вы работаете над удобочитаемостью вашего сайта, это — важный момент.
Не забывайте, что интернет технологии ушли далеко вперед, и, возможно, было бы целесообразным поменять, наконец, системный шрифт Arial на что-то более элегантное и оригинальное. Например, можно изучить Google Web Fonts. Убеждайте и заказчиков в необходимости приобретения веб-шрифтов. Аутентичная типографика — залог вашей узнаваемости и оригинального вида!
Итак, по структуре стилей нужно учитывать:
- Основной текст;
- Заголовок и, возможно, подзаголовок
- Параграфы
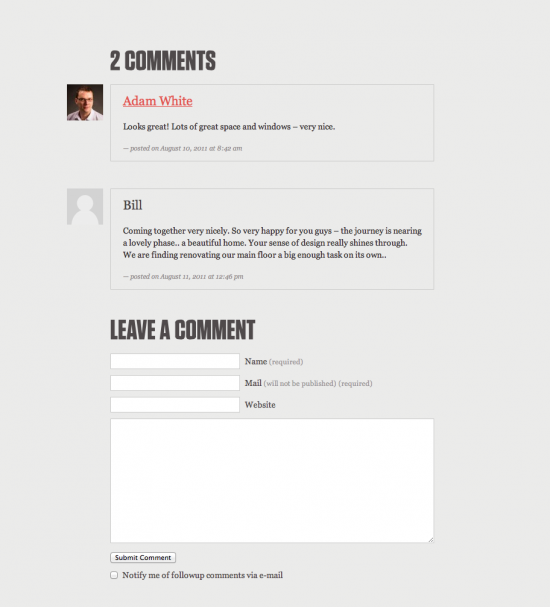
- Шрифт для комментариев
- Шрифт для тегов
- Шрифт для даты и имени автора и т.д.
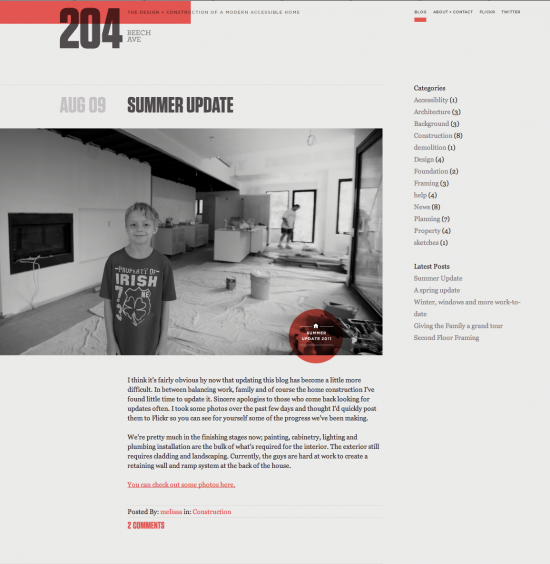
3. Сайдбар.
Это хорошее место для всей второстепенной информации. Как правило, сайдбар отлично подойдет для:
- Навигации (в случае tutdesign — категории справа)
- Популярные статьи (10-15 самых самых!)
- Популярные комментарии (10-15)
- Иконки соц. сетей
- Реклама (125×125 пикс., 250xX пикс.)
- Поиск
- Подписки
- Авторов (если это мультиблог)
4. Футер
Последние тренды гласят: «Долой предсказуемые скучные футеры!». Если вы не прагматик и закостенелый функционалист, то дерзайте!
5. Посещаемость
Допускайте возможность ретвита или фунции «Поделиться» через fb или vk. Для того, чтобы еще больше заинтересовать читателя, вставьте возможность похожей новости внизу статьи.