5 аспектов индивидуальности веб-дизайна
Как избежать безликого дизайна рассказал главный дизайнер MailChimp.
Tutorial, Web-проекты, Графический дизайн, Книги
8 November 2012 года
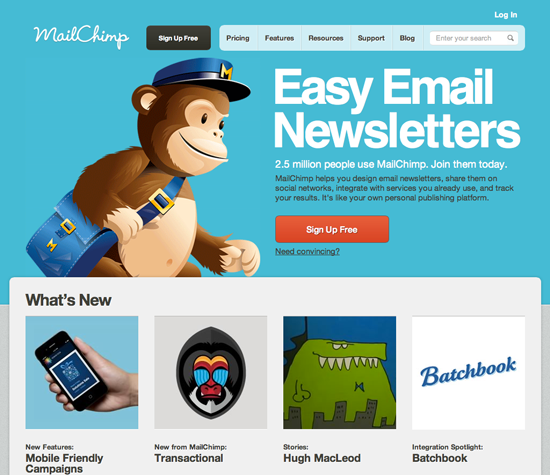
Главный дизайнер сервиса MailChimp, Аарон Уолтер, считает, что залог успеха сайта — эмоциональная составляющая. Этому он посвятил целую книгу, в которой рассказыват, что пользователи устали от сухого и прагматичного веба, и именно те сайты получают большую популярность, за интерфейсом которых посетители видят характер, его индивидуальность.
1. Персонаж
Одним из критериев успешного дизайна является его персонализация. Лицом вашего бренда может быть вымышленный персонаж, как у MailChimp.

При создании и разработки героев, постарайтесь вытянуть у заказчика ответ на вопрос: «Если бы вы охарактеризовали свой бренд, каким бы он был?» Его повадки, привычки, голос, походка, возраст и род увлечений, любимый цвет — все важно! Не забывайте мультипликационных героев с большими головами и глазами. Постарайтесь имитировать их в своей работе. Такие пропорции строения головы вызывают у человека ассоциацию с детьми, которые в большинстве случаев провоцирует сентиментальные эмоции!
2. Скрытая персонализация
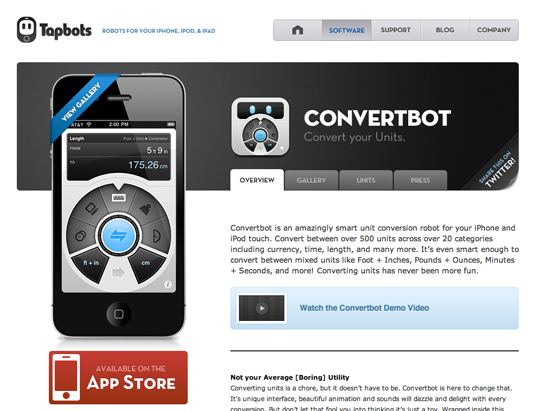
Иногда дизайнеры поступают более хитро и незаметно — как в случае с TapBot. Посмотрите, какие модные у приложения очки и присмотритесь — вы даже увидите стильное «гоути»!
Персонализировать можно не только интерфейс, но и один элемент. Например, у photojojo корзина покупок безмерно грустит, пока ее непополнят, что заставляет посетителя «утешить» ее вновь и вновь!
Другими словами — вы знаете своих пользователей, но им нужно понимать, кто такие вы! Ваши продукты могут стать образами, отражением вас или того, кого было бы приятно видеть пользователям!
3. Имя и лицо
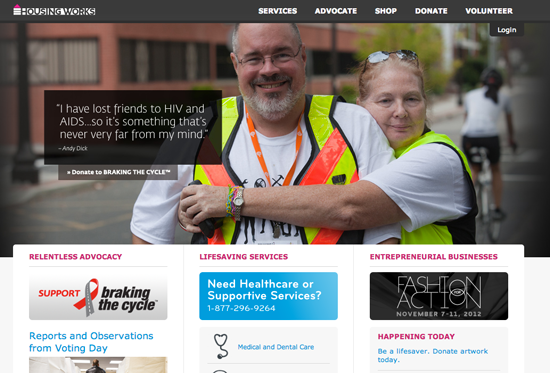
Индивидуальность можно подчеркнуть не только юмором и мультипликационным героем, но и настоящим человеческим лицом. Когда оно попадает в кадр, это вызывает у посетителей душевный отклик. Более широкий охват портрета заставляет зрителей обращать внимание на все, что попадает в кадр.
HousingWorks использовали лица своих героев в слайдере. В их случаяе юмор был неуместен, и было более целесообразно взывать к благородству, безвозмездной щедрости и отзывчивости посетителей.
4. Диалог
Непринужденность помогает начать диалог с аудиторией. Юмор прекрасно работает на индивидуальность. Неформальный сайт позволяет аудитории чувствовать себя комфортно. Старайтесь показать, что по ту сторону экрана монитора стоит не просто гик с кодами, но общительный герой, который всегда готов помочь, отзывчивый и надежный друг, которому можно довериться. И даже если вы делаете сайт для банка, где шутки не уместны, не обязательно строить фразы, как «Ошибка идентификации» или «Неполадки автоматизированного процессинга». Постарайтесь разговаривать с аудиторией на человечном языке, как если бы вам пришлось объяснять все своему близкому другу. Избегайте выражений «вы должны», старайтесь использовать «вы можете»!

5. Шрифты и цвета
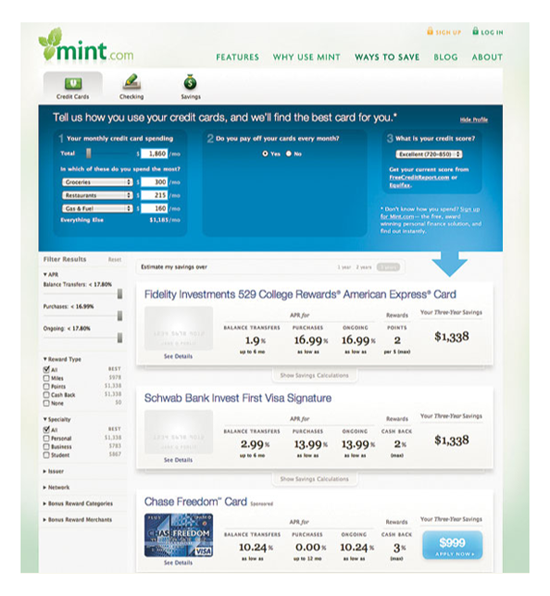
Если мультипликационные герои неуместны, и заказчику сложно определиться с лицом компании, индивидуальность и эмоциональность дизайну может придать шрифт и цвет! Mint, например, сохранили прагматичную сетку и серьезный вид, но добавили аутентичности и характера, используя незаурядный и эмоционально насыщенный шрифт, он не хилый, в меру «упитанный», другими словами — на него можно положиться.

Важно не путать неряшливый и эмоциональный дизайн. Иногда сервис должен вызывать доверие и уверенность, особенно когда речь идет о финансах. Иногда важно быть в меру серьезным. Но серьезный не значит скучный, избежать сухого безликого дизайна можно многими способами. Хотя, как заявляет Аарон Уолтер: «Универсальной формулы эмоционального дизайна не существует!»