Как создать трехмерный эффект?
Урок о том, как преобразовать текст из 2d в 3d, и придать поразительные эффекты с освещением.
Adobe Illustrator, Adobe Photoshop, Главная
22 January 2010 года
Шаг 1
Создайте новый документ в Illustrator, наберите текст или лого. Выберите какой-нибудь цвет, кроме черного, серого или белого, чтобы мы смогли в дальнейшем придать тень.

Шаг 2
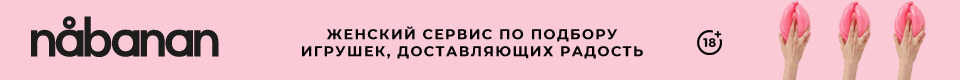
Теперь мы постараемся создать трехмерную фигуру, Effect>3-D>Extrude & Bevel (Эффект>Объемное изображение>Вытягивание и скос в русской версии). Параметры изменения лого указаны на снимке с экрана ниже. При необходимости, щелкните по рис., чтобы приблизить. Тогда вы сможете в деталях рассмотреть параметры, увеличить картинку.
Шаг3
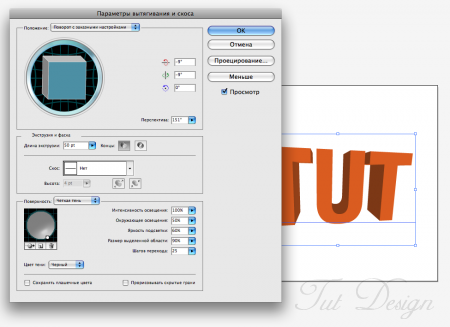
Скопируйте получившийся объект (Command+С) и вставьте (как пикселы) в новый документ Photoshop 1680х1050px. Нужно сразу постараться растянуть/скомпоновать объект, потому что при дальнейшем растяжении после первого нажатия Enter фигура, перенесенная из Иллюстратора, начнет деформироваться.
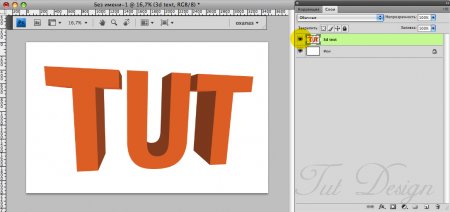
Шаг 4
Теперь нам нужно заняться фоном. Перед этим, давайте переименуем наш слой с объектом 3d text и спрячем, кликнув по иконке-глазику в панели слоев
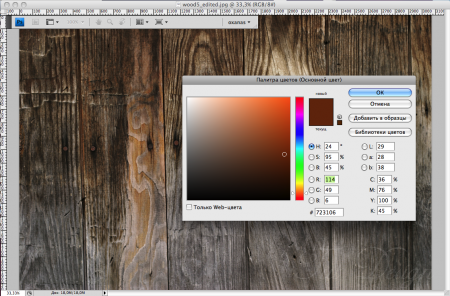
Шаг 5
Позаимствуем изображения фона тут, и скомпонуем его в уже созданном нами документе.
Шаг 6
Придадим дереву несколько темный оттенок, используя темную коричневую кисть.
Шаг 7
Теперь, используя инструмент "Овальная область", выделим окружность. Затем:
1. Выделение>Модификация>Растушевка - 100 пикс. Создадим таким образом плавным переход выделенной области.
2. Выделение>Инверсия
3. Закрасим область выбранным коричневым
4. Придадим слою режим наложения - Перекрытие.
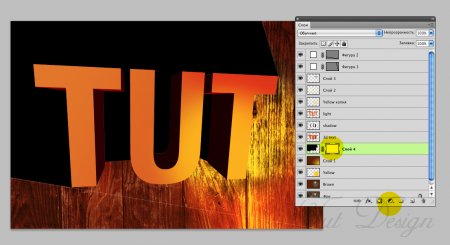
Шаг 8
Выделите подобным образом окружность, закрасьте желто-оранжевым. Придадим слою режим наложения - Перекрытие. Скомпонуем его в нижнем правом углу так, чтобы он перекрывал область, не закрашенную коричневым.
Шаг 9
Теперь создадим слой над желтым, закрасим его, использовав радиальный градиент и режим наложения - Перекрытие; таким образом мы достигнем эффекта свечения из угла.
Шаг 10
Включим слой с типографикой. Используя волшебную кисть (Допуск: 12), выделим ту часть, которая находится на свету. Потом Command+О, и выделенная область будет скопирована на новый слой. Назовем ее Type Face.
Шаг 11
То же самое проделайте с областью в тени Type shadow.
Шаг 12
Выделим Type Face (Command+ Click по иконке слоя) , копируем слой с желтым градиентом, ставим его вверху Type face, Выделение>Инверсия>Delete.
Шаг 13
1. Выделим Type Face (Command+ Click по иконке слоя).
2. Создаем новый слой вверху, создаем полупрозрачный градиент из желтого в белый.
3. Заливаем и меняем непрозрачность (17%).
4. Режим наложения - Перекрытие. Обогатим поверхность оттенками светотени.
Шаг 14
1.Выделим Type Face (Command+ Click по иконке слоя).
2. Используя мягкую полупрозрачно-бурую кисть, закрасим противоположный (верхний правых угол)
4. Режим наложения - Перекрытие
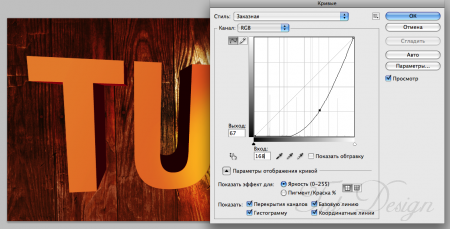
Шаг 15
Теперь поработаем с теневой областью типографического объекта. Выделим слой, Command+m и введем параметры, как на снимке с экрана ниже. Т.о. затемним теневую часть, сделаем более контрастной.
Шаг 16
Теперь мы должны точно определиться с расположением текста, потому что пришло время строить тень. Проведем из нижнего правого угла 2 прямые как на рис. ниже, чтобы понять как она будет располагаться.
Шаг 17
Используя направляющие, построим тень, с прямолинейным лассо. Заливаем черным. Расположим слой под 3d text.
Шаг 18
Выключим направляющие. Теперь создадим маску слою, кликнув по иконке с кружочком внизу в панели слоев, как показано ниже.
Шаг 19
Используя мягкую черную кисть в маске слоя, доведем изображение до похожего с иллюстрацией внизу.
Шаг 20
Tут можно позаимствовать фактуры, которые нам пригодятся в дальнейшем.
1. Поместим одну из выбранных фактур над type face. Назовем texture.
2. Выделим Type Face (Command+ Click по иконке слоя).
3. Перейдем в слой texture, Выделение>Инверсия> Delete.
4. Режим наложения - умножение.
Можно экспериментировать с прозрачностью на ваше усмотрение.
Шаг 21
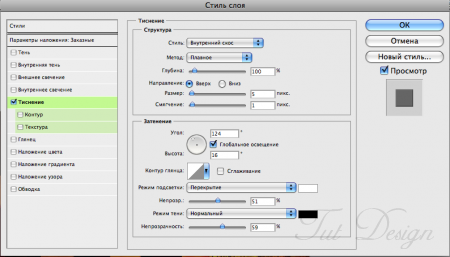
Дважды кликнув по иконке слоя texture вызовем окно "Стиль слоя". Настроим значения как на скриншоте снизу. Можно экспериментировать со значениями на ваше усмотрение.
Заключение.
Ну вот и все!



















23 January 2010, 21:57
И у кого-то хватает терпения все эти скриншоты сделать =))